Discuss Scratch
- Discussion Forums
- » Advanced Topics
- » Guide to Modding Scratch 3.0
![[RSS Feed] [RSS Feed]](//cdn.scratch.mit.edu/scratchr2/static/__9c6d3f90ec5f8ace6d3e8ea1e684b778__//djangobb_forum/img/feed-icon-small.png)
- JGames101
-
 Scratcher
Scratcher
100+ posts
Guide to Modding Scratch 3.0
Things to Know Before Starting
Create a new folder for your mod.
Scratch 3.0 is designed in a modular way.

Image From Scratch-GUI Wiki
Every part is a different repository on GitHub.
As you add more functionality to your mod, your folder you just created will contain each component. For example, your mod may look like this:
Here are the components and links to their repositories:
Scratch GUI
From your new folder, run the command
Install all the dependencies using
or
To open the GUI in a browser, run
or
And open localhost:8601 in your browser.
Scratch Blocks
From the folder you created at the start of this post (NOT scratch-gui, but its parent folder), run
Inside scratch-blocks, run
or
Link it to your GUI so that your changes to scratch-blocks are reflected in the GUI by running the command
or
And then, from the scratch-gui folder, run
or
This removes the original scratch-blocks dependency inside scratch-gui and replaces it with a reference to your scratch-blocks folder.
To add or change a block, open the blocks_vertical folder.
Open the file for the type of block you want to add or change (for example, motion.js)
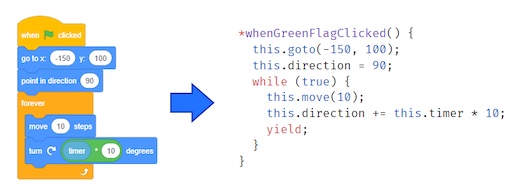
A block looks like this:
If you're adding a new block, open msg/messages.js and add a label for the block with the same name you used in the block. For example, here's a move 100 steps block:
And in msg/messages.js:
To add the block to the GUI, or change its location or default values, open scratch-gui/src/make-toolbox-xml.js and add the block somewhere in the tree. Example:
Once you've changed or added a block, build Scratch Blocks by running
or
If you get an error on this step, it is probably because Scratch Blocks' compiler uses a Python library that does not work on Windows. There are a few solutions:
If your new blog appears red and without text in the GUI, and you have added it in the scratch-blocks folder and built scratch-blocks, try following the Build steps below. That has always fixed this issue for me, although the cause is unknown. When I find the actual cause and the solution, this post will be updated.
Scratch VM
From the folder you created at the start of this post (NOT scratch-gui, but its parent folder), run
inside scratch-vm, run
or
Link it to your GUI so that your changes to scratch-vm are reflected in the GUI by running the command
or
And then, from the scratch-gui folder, run
or
This removes the original scratch-blocks dependency inside scratch-gui and replaces it with a reference to your scratch-blocks folder.
To change the way a block works open the section's file under src/blocks. For example, for a motion block, open src/blocks/scratch3_motion.js.
Find the function for the block you want to change. For example, to change Move Steps, find
To make a sprite move 100 times the amount of steps you entered, change the function to
If you have scratch-gui open in your browser, refresh the page, and see the sprite move much farther than before!
To add functionality for a new block, open the file for the category the block is in. For example, for a motion block, open src/blocks/scratch3_motion.js. In the function getPrimitives, add an entry for the name you used in Scratch Blocks (for example, motion_move100steps) and map it to a new function. for example, with the motion_move100steps block:
Refresh Scratch-GUI in your browser and try it out!
Building and Releasing
To build Scratch 3, in your Scratch-GUI folder, run
or
Then, open the folder build inside Scratch-GUI, and open the index.html file in your browser. You should see your Scratch 3 mod running.
You can upload the contents of build to whatever hosting service you want (GitHub Pages, Firebase Hosting, etc), or your own server, and share your mod on Scratch!
- JavaScript: Scratch 3 is almost entirely written in JavaScript. You should be familiar with JavaScript to mod Scratch 3.
- React, HTML, and CSS: Scratch 3 uses the JavaScript library React. If you're interested in modding the UI, you should be familiar with React, HTML, and CSS.
- NPM or Yarn: Although it's not necessary to understand NPM or Yarn to Mod Scratch 3, as this post shows the commands you need to use, for more advanced mods that aren't explained in this post, understanding NPM or Yarn will be helpful.
- Git: Git allows you to clone the Scratch 3 code and then (if you want) upload it to your own repository that you can share with others on Scratch.
- NodeJS: NodeJS is a tool for running JavaScript code in the command line, and includes a package manager, NPM. NPM will allow you to install dependencies, and open Scratch 3 in a browser.
- NPM or Yarn: NPM and Yarn are package managers that use the same database of packages. Use whichever you prefer.
- Code Editor: Although theoretically, you could create a Scratch 3 mod in Notepad, it's much easier with a code editor such as Visual Studio Code, Atom, Notepad++, or the many others available online.
- Python: Scratch Blocks' build tool uses Python. If your mod adds new blocks, you'll need Python. Scratch Blocks is incompatible with Python 3.x. Use Python 2.x instead.
Create a new folder for your mod.
Scratch 3.0 is designed in a modular way.

Image From Scratch-GUI Wiki
Every part is a different repository on GitHub.
As you add more functionality to your mod, your folder you just created will contain each component. For example, your mod may look like this:
scratch_mod
scratch-gui
project.json
src
...
scratch-blocks
project.json
src
...
scratch-vm
project.json
src
...
Here are the components and links to their repositories:
- Scratch GUI - The GUI for Scratch 3.
- Scratch Blocks - The Blocks interface for Scratch 3, based on Google's Blockly. This allows you to add or remove blocks.
- Scratch VM - Running the Scratch 3 project. This allows you to add or change functions of any blocks.
- Scratch Render - Renders the Scratch 3 project in WebGL.
- Scratch Paint - The Vector Editor for Scratch 3.
- Scratch Audio - The Audio Engine for making noise in Scratch 3.
- Scratch Storage - Loading and Storing projects and assets in Scratch 3.
- Scratch SVG Renderer - Handles “quirks” of Scratch 2 SVGs.
Scratch GUI
From your new folder, run the command
git clone https://github.com/llk/scratch-gui
cd scratch-gui
npm install
yarn install
npm start
yarn start
Scratch Blocks
From the folder you created at the start of this post (NOT scratch-gui, but its parent folder), run
git clone https://github.com/llk/scratch-blocks
cd scratch-blocks
npm install
yarn install
npm link
yarn link
npm link scratch-blocks
yarn link scratch-blocks
To add or change a block, open the blocks_vertical folder.
Open the file for the type of block you want to add or change (for example, motion.js)
A block looks like this:
Blockly.Blocks['motion_movesteps'] = { /** * Block to move steps. * @this Blockly.Block */ init: function() { this.jsonInit({ "message0": Blockly.Msg.MOTION_MOVESTEPS, "args0": [ { "type": "input_value", "name": "STEPS" } ], "category": Blockly.Categories.motion, "extensions": ["colours_motion", "shape_statement"] }); } };
// motion.js Blockly.Blocks['motion_move100steps'] = { /** * Block to move 100 steps. * @this Blockly.Block */ init: function() { this.jsonInit({ "message0": Blockly.Msg.MOTION_MOVE100STEPS, "category": Blockly.Categories.motion, "extensions": ["colours_motion", "shape_statement"] }); } };
Blockly.Msg.MOTION_MOVE100STEPS = 'move 100 steps'; // Place the block with other blocks from the category!
<!-- Move 100 Steps Block --> <block type="motion_move100steps" /> <!-- Move X Steps Block --> <block type="motion_movesteps"> <value name="STEPS"> <shadow type="math_number"> <field name="NUM">2</field> </shadow> </value> </block>
npm run prepublish
yarn prepublish
- Run the command from a Bash Terminal, such as the one that comes with Git on Windows, or in a Windows Subsystem for Linux environment.
- Use the online version of the compiler: If Java is not available, the online version of the compiler will be run. You can temporarily deactivate Java without uninstalling it by temporarily removing it from the path.
If your new blog appears red and without text in the GUI, and you have added it in the scratch-blocks folder and built scratch-blocks, try following the Build steps below. That has always fixed this issue for me, although the cause is unknown. When I find the actual cause and the solution, this post will be updated.
Scratch VM
From the folder you created at the start of this post (NOT scratch-gui, but its parent folder), run
git clone https://github.com/llk/scratch-vm
cd scratch-vm
npm install
yarn install
npm link
yarn link
npm link scratch-vm
yarn link scratch-vm
To change the way a block works open the section's file under src/blocks. For example, for a motion block, open src/blocks/scratch3_motion.js.
Find the function for the block you want to change. For example, to change Move Steps, find
moveSteps (args, util) { const steps = Cast.toNumber(args.STEPS); const radians = MathUtil.degToRad(90 - util.target.direction); const dx = steps * Math.cos(radians); const dy = steps * Math.sin(radians); util.target.setXY(util.target.x + dx, util.target.y + dy); }
moveSteps (args, util) { const steps = Cast.toNumber(args.STEPS*100); const radians = MathUtil.degToRad(90 - util.target.direction); const dx = steps * Math.cos(radians); const dy = steps * Math.sin(radians); util.target.setXY(util.target.x + dx, util.target.y + dy); }
To add functionality for a new block, open the file for the category the block is in. For example, for a motion block, open src/blocks/scratch3_motion.js. In the function getPrimitives, add an entry for the name you used in Scratch Blocks (for example, motion_move100steps) and map it to a new function. for example, with the motion_move100steps block:
class Scratch3MotionBlocks { getPrimitives () { return { motion_move100steps: this.move100Steps, // Other Blocks }; }; // Other Functions move100Steps (args, util) { const steps = 100; const radians = MathUtil.degToRad(90 - util.target.direction); const dx = steps * Math.cos(radians); const dy = steps * Math.sin(radians); util.target.setXY(util.target.x + dx, util.target.y + dy); } }
Building and Releasing
To build Scratch 3, in your Scratch-GUI folder, run
npm run build
yarn build
You can upload the contents of build to whatever hosting service you want (GitHub Pages, Firebase Hosting, etc), or your own server, and share your mod on Scratch!
Last edited by JGames101 (Feb. 18, 2019 05:04:30)
- _nix
-
 Scratcher
Scratcher
1000+ posts
Guide to Modding Scratch 3.0
Awesome! This will be very helpful. I was having some trouble figuring out how to connect (my own version of) the VM to the GUI, so, I'm especially interested in seeing that. And it looks like you've already planned to include information on that (and the other components) anyways 

══ trans autistic lesbian enbydoggirls // 16 17 18 19 20, she/they ════
sparrows one word to the paragraph // <3 // ~(quasar) nebula
- -Vuton-
-
 Scratcher
Scratcher
1000+ posts
Guide to Modding Scratch 3.0
Nice, You've explained everything really well! You should probably change “github” to “GitHub”, but it doesn't matter too much.
- JGames101
-
 Scratcher
Scratcher
100+ posts
Guide to Modding Scratch 3.0
Reported it to be stickied!Thank you!

Last edited by JGames101 (Jan. 21, 2018 23:18:16)
- JGames101
-
 Scratcher
Scratcher
100+ posts
Guide to Modding Scratch 3.0
Awesome! This will be very helpful. I was having some trouble figuring out how to connect (my own version of) the VM to the GUI, so, I'm especially interested in seeing that. And it looks like you've already planned to include information on that (and the other components) anyways
Outdated information used to be here
Last edited by JGames101 (Dec. 16, 2018 22:14:30)
- JGames101
-
 Scratcher
Scratcher
100+ posts
Guide to Modding Scratch 3.0
Nice, You've explained everything really well! You should probably change “github” to “GitHub”, but it doesn't matter too much.Thank you!

- PullJosh
-
 Scratcher
Scratcher
1000+ posts
Guide to Modding Scratch 3.0
Congrats on the sticky! Can't wait to see this tutorial continue to develop. 

- JGames101
-
 Scratcher
Scratcher
100+ posts
Guide to Modding Scratch 3.0
Congrats on the sticky! Can't wait to see this tutorial continue to develop.Thanks!

- -Neutronic-
-
 Scratcher
Scratcher
100+ posts
Guide to Modding Scratch 3.0
Thanks! I needed some clarifying on how to use the different scripts 

- -Neutronic-
-
 Scratcher
Scratcher
100+ posts
Guide to Modding Scratch 3.0
-snip-
Last edited by -Neutronic- (April 9, 2018 02:15:56)
- JGames101
-
 Scratcher
Scratcher
100+ posts
Guide to Modding Scratch 3.0
Thanks! I needed some clarifying on how to use the different scriptsThank you! I'm still working on learning about Scratch 3, and much more information will probably be added upon the official release of Scratch 3.
- apple502j
-
 Scratcher
Scratcher
1000+ posts
Guide to Modding Scratch 3.0
New Dropdown (Stable Values)
This is the example of “args”.
All the options are under “options”, as array.
This is the example of “args”.
"args0": [ { "type": "field_dropdown", "name": "STYLE", "options": [ ['left-right', 'left-right'], ['don\'t rotate', 'don\'t rotate'], ['all around', 'all around'] ] } ],
署名は、ディスカッションフォーラムの機能である。署名は、その人のすべての投稿の下部に追加される。署名は、BBCodeで記述できる。 署名を追加/変更/削除したい場合は、ディスカッションフォーラムのホームの一番下に行き、「Change your signature」を押す。署名の大きさは150pxまでである。これには、改行、画像を含む。- Japanese Scratch-Wiki 「署名」
- FlinxtheCat
-
 Scratcher
Scratcher
100+ posts
Guide to Modding Scratch 3.0

I can’t wait!
Follow
Last edited by FlinxtheCat (April 22, 2018 22:33:18)
- _nix
-
 Scratcher
Scratcher
1000+ posts
Guide to Modding Scratch 3.0
I got a permission denied error…Can you copy-and-paste the entire error message? We can probably figure out exactly what went wrong if we have that.
══ trans autistic lesbian enbydoggirls // 16 17 18 19 20, she/they ════
sparrows one word to the paragraph // <3 // ~(quasar) nebula
- LuckyLucky7
-
 Scratcher
Scratcher
1000+ posts
Guide to Modding Scratch 3.0
After I put the following:I got a permission denied error…Can you copy-and-paste the entire error message? We can probably figure out exactly what went wrong if we have that.
git clone git@github.com:LLK/scratch-gui.git
Cloning into 'scratch-gui'...
Warning: Permanently added the RSA host key for IP address '192.30.253.113' to the list of known hosts.
git@github.com: Permission denied (publickey).
fatal: Could not read from remote repository.
- JGames101
-
 Scratcher
Scratcher
100+ posts
Guide to Modding Scratch 3.0
After I put the following:Interesting. I don't face that problem on either command prompt or powershell. There are some possible reasons for the error listed on github's help page here. If that doesn't help, try reinstalling git.It said:git clone git@github.com:LLK/scratch-gui.gitI used Command Prompt for this.Cloning into 'scratch-gui'...
Warning: Permanently added the RSA host key for IP address '192.30.253.113' to the list of known hosts.
git@github.com: Permission denied (publickey).
fatal: Could not read from remote repository.
Last edited by JGames101 (June 16, 2018 17:18:06)
- AmazingMech2418
-
 Scratcher
Scratcher
1000+ posts
Guide to Modding Scratch 3.0
It was probably the SSH server part. I haven't done that and I got the same error.After I put the following:Interesting. I don't face that problem on either command prompt or powershell. There are some possible reasons for the error listed on github's help page here. If that doesn't help, try reinstalling git.It said:git clone git@github.com:LLK/scratch-gui.gitI used Command Prompt for this.Cloning into 'scratch-gui'...
Warning: Permanently added the RSA host key for IP address '192.30.253.113' to the list of known hosts.
git@github.com: Permission denied (publickey).
fatal: Could not read from remote repository.
I'm a programmer, ethical hacker, and space nerd!
Last edited by Neil Armstrong (July 20, 1969 20:17:00)
sam
- Discussion Forums
- » Advanced Topics
-
» Guide to Modding Scratch 3.0
![[RSS Feed] [RSS Feed]](//cdn.scratch.mit.edu/scratchr2/static/__9c6d3f90ec5f8ace6d3e8ea1e684b778__//djangobb_forum/img/feed-icon-small.png)