Discuss Scratch
- Discussion Forums
- » Announcements
- » Sound Editor Update
![[RSS Feed] [RSS Feed]](//cdn.scratch.mit.edu/scratchr2/static/__74e70580e9dbe93ce1c3f8422dde592d__//djangobb_forum/img/feed-icon-small.png)
- cs458468
-
 Scratcher
Scratcher
100+ posts
Sound Editor Update
can we have a block such as:or…change [distortion v] effect by (25)
change [content aware scale v] effect by (25)
hello
- loveuscratch
-
 Scratcher
Scratcher
11 posts
Sound Editor Update
Cool! Can't wait to test it!
when I receive [this update v]
repeat until <I die>
say [I love it!]
change [excitement of testing update v] by (100)
repeat until <I have no energy>
go to [random position v]
end
end
Last edited by loveuscratch (Aug. 24, 2019 05:44:55)
- thereallyscratchboy
-
 Scratcher
Scratcher
10 posts
Sound Editor Update
when green flag clicked
say [Good Update!] for (2) secs
say [Don't forget to check my projects.] for (2) secs

- JBoxer6412
-
 Scratcher
Scratcher
100+ posts
Sound Editor Update
Hi folks!The new Scratch Sound Editor was cool before, and now it's even better! Follow @JBoxer6412 to get the latest project updates and shutdowns. Also, comment in my profile about projects and I will do it! (If it's possible for me, I have had this account for about 6 months now) I hope you all enjoy this update because I certainly do!!
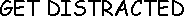
Since the launch of Scratch 3.0 we have been working on bug fixes and updates based on your feedback. One thing we heard a lot of feedback on has been the Scratch sound editor and today we are excited to share an updated version!
- - - -
So, what’s new?
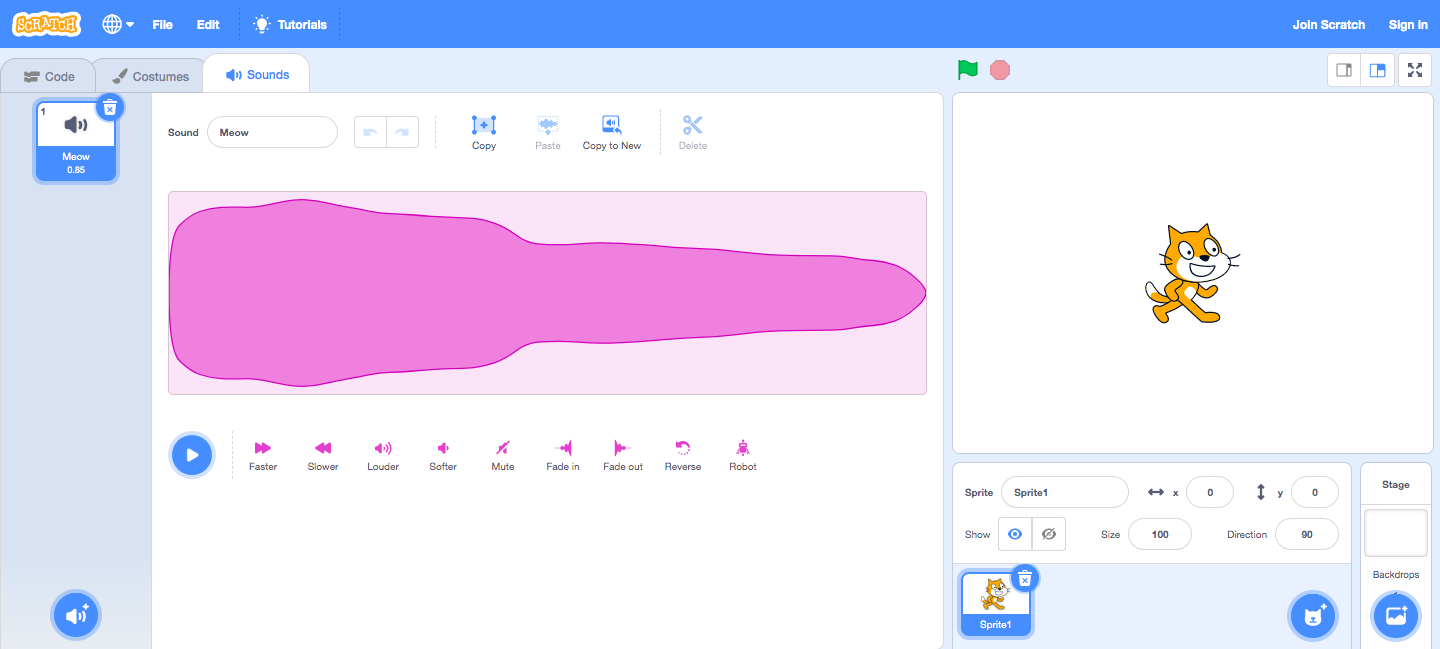
Editing Portions of a Sound File
You can now select and edit portions of a sound. You can apply effects (such as faster, slower, etc.) to the selected portions.
Copy, Paste, and Delete
You can now copy, paste, and delete selected portions of a sound file. If you want to copy a specific part of a sound and paste it into a different sound file, now you can!
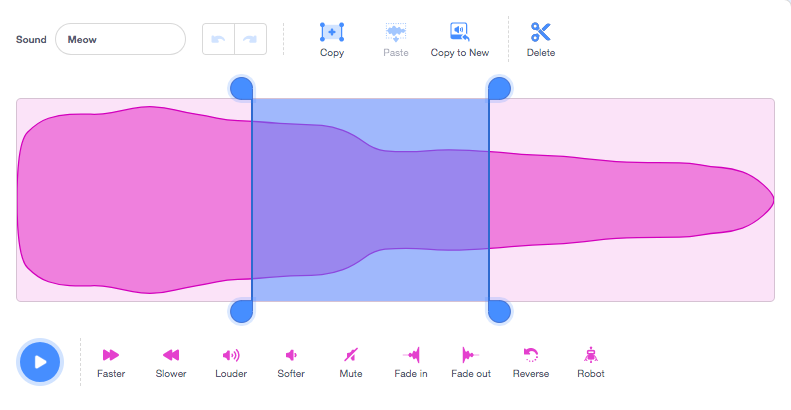
Copy to New
When you select a portion of a sound file, you can use the “Copy to new” button to create a new sound file with the portion of the sound you have selected.
New Effects
We’ve added some new effects you can use on all or portions of your sounds. These new effects include mute, fade in, and fade out.
Keyboard Shortcuts
You can now use keyboard shortcuts within the sound editor:
Copy = “Ctrl/Command” + “c”
Paste = “Ctrl/Command” + “v”
Select All = “Ctrl/Command” + “a”
Undo = “Ctrl/Command” + “z”
Start sound = “Space”
Delete = “Backspace/Delete”
Delete everything but the selection = “Shift” + “Backspace/Delete”
We want to thank the entire Scratch community for all of your feedback. Stay tuned for more updates in the future!
=^..^=
Scratch On!
Last edited by JBoxer6412 (Aug. 24, 2019 14:58:26)
inactive acc
main: @PartyMatt2011
highlight this text and then hold down this key combo until you see text:
shift + down arrow
hi
- JBoxer6412
-
 Scratcher
Scratcher
100+ posts
Sound Editor Update
So the sound editor has been updated, and I was hoping you could save sounds from scratch to another device!!!
Last edited by JBoxer6412 (Aug. 24, 2019 14:58:58)
inactive acc
main: @PartyMatt2011
highlight this text and then hold down this key combo until you see text:
shift + down arrow
hi
- JBoxer6412
-
 Scratcher
Scratcher
100+ posts
Sound Editor Update
I only love this update because I love scratch!!!
Scratch On!
Scratch On!
Last edited by JBoxer6412 (Aug. 24, 2019 14:59:28)
inactive acc
main: @PartyMatt2011
highlight this text and then hold down this key combo until you see text:
shift + down arrow
hi
- Angrybirds2019
-
 Scratcher
Scratcher
100+ posts
Sound Editor Update
BRING BACK THE EGGPLANT EMOJI!Sorry, might be too inappropriate… _eggplant_when @greenFlag clicked ::custom hatwe want the eggplant emoji to return
if <eggplant emoji back ::grey> then
celebrate ::#000000
else
continue the riot because of the removal of the eggplant emoji ::extension
end

- wertywerby
-
 Scratcher
Scratcher
10 posts
Sound Editor Update
<sprites app="Snap! 5.1, http://snap.berkeley.edu“ version=”1“>
<sprite name=”head“ idx=”2“ x=”255“ y=”-105“ heading=”0“ scale=”0.01“ volume=”100“ pan=”0“ rotation=”1“ draggable=”true“ costume=”0“ color=”138,192,31,1“ pen=”tip“ id=”2“>
<costumes>
<list struct=”atomic“ id=”3“/>
</costumes>
<sounds>
<list struct=”atomic“ id=”4“/>
</sounds>
<blocks/>
<variables/>
<scripts>
<script x=”20“ y=”20“>
<block s=”receiveGo“/>
<block s=”up“/>
<block s=”clear“/>
<block s=”setColor“>
<color>138,192,31,1</color>
</block>
<block s=”setSize“>
<l>10</l>
</block>
<block s=”bubble“>
<l/>
</block>
<block s=”setScale“>
<l>0</l>
<comment w=”164“ collapsed=”false“>
Use this instead of the ”hide“ block so that can still ”say“ things.
</comment>
</block>
<block s=”gotoXY“>
<l>15</l>
<l>15</l>
</block>
<block s=”setHeading“>
<l>90</l>
</block>
<block s=”doSetVar“>
<l>lost</l>
<block s=”reportBoolean“>
<l>
<bool>false</bool>
</l>
</block>
</block>
<block s=”doSetVar“>
<l>past_directions</l>
<block s=”reportNewList“>
<list>
<block s=”direction“/>
</list>
</block>
</block>
<block s=”down“/>
<block s=”doUntil“>
<block var=”lost“/>
<script>
<block s=”doWait“>
<l>0.05</l>
</block>
<block s=”doIf“>
<block s=”reportEquals“>
<block s=”reportMonadic“>
<l>
<option>abs</option>
</l>
<block s=”reportDifference“>
<block s=”direction“/>
<block s=”reportListItem“>
<l>1</l>
<block var=”past_directions“/>
</block>
</block>
</block>
<l>180</l>
<comment w=”150“ collapsed=”false“>
Don't allow snake to turn directly around, because then will run into itself and lose frustratingly.
</comment>
</block>
<script>
<block s=”setHeading“>
<block s=”reportListItem“>
<l>1</l>
<block var=”past_directions“/>
</block>
</block>
</script>
</block>
<block s=”up“>
<comment w=”157“ collapsed=”false“>
First move with pen up to check if lost by running into another part of snake. Otherwise, if the pen is always down, then the ”touching green“ block will always be true since would always be touching the start of the snake.
</comment>
</block>
<block s=”forward“>
<l>30</l>
</block>
<block s=”doSetVar“>
<l>lost</l>
<block s=”reportOr“>
<block s=”reportTouchingObject“>
<l>
<option>edge</option>
</l>
</block>
<block s=”reportTouchingColor“>
<color>138,192,31,1</color>
</block>
</block>
</block>
<block s=”forward“>
<l>-30</l>
</block>
<block s=”down“/>
<block s=”forward“>
<l>30</l>
</block>
<block s=”doInsertInList“>
<block s=”direction“/>
<l>1</l>
<block var=”past_directions“/>
</block>
<block s=”doIfElse“>
<block s=”reportTouchingObject“>
<l>apple</l>
</block>
<script>
<block s=”doBroadcastAndWait“>
<l>relocate_apple</l>
<comment w=”80“ collapsed=”false“>
The snake will also grow in length since not broadcasting move_tail.
</comment>
</block>
</script>
<script>
<block s=”doBroadcastAndWait“>
<l>move_tail</l>
</block>
</script>
</block>
</script>
</block>
<block s=”bubble“>
<block s=”reportJoinWords“>
<list>
<l>Score: </l>
<block s=”reportDifference“>
<block s=”reportListLength“>
<block var=”past_directions“/>
</block>
<l>1</l>
</block>
</list>
</block>
</block>
</script>
<script x=”20“ y=”711“>
<block s=”receiveKey“>
<l>
<option>up arrow</option>
</l>
</block>
<block s=”setHeading“>
<l>0</l>
</block>
</script>
<script x=”20“ y=”784“>
<block s=”receiveKey“>
<l>
<option>left arrow</option>
</l>
</block>
<block s=”setHeading“>
<l>-90</l>
</block>
</script>
<script x=”20“ y=”857“>
<block s=”receiveKey“>
<l>
<option>down arrow</option>
</l>
</block>
<block s=”setHeading“>
<l>180</l>
</block>
</script>
<script x=”20“ y=”930“>
<block s=”receiveKey“>
<l>
<option>right arrow</option>
</l>
</block>
<block s=”setHeading">
<l>90</l>
</block>
</script>
</scripts>
</sprite>
</sprites>
<sprite name=”head“ idx=”2“ x=”255“ y=”-105“ heading=”0“ scale=”0.01“ volume=”100“ pan=”0“ rotation=”1“ draggable=”true“ costume=”0“ color=”138,192,31,1“ pen=”tip“ id=”2“>
<costumes>
<list struct=”atomic“ id=”3“/>
</costumes>
<sounds>
<list struct=”atomic“ id=”4“/>
</sounds>
<blocks/>
<variables/>
<scripts>
<script x=”20“ y=”20“>
<block s=”receiveGo“/>
<block s=”up“/>
<block s=”clear“/>
<block s=”setColor“>
<color>138,192,31,1</color>
</block>
<block s=”setSize“>
<l>10</l>
</block>
<block s=”bubble“>
<l/>
</block>
<block s=”setScale“>
<l>0</l>
<comment w=”164“ collapsed=”false“>
Use this instead of the ”hide“ block so that can still ”say“ things.
</comment>
</block>
<block s=”gotoXY“>
<l>15</l>
<l>15</l>
</block>
<block s=”setHeading“>
<l>90</l>
</block>
<block s=”doSetVar“>
<l>lost</l>
<block s=”reportBoolean“>
<l>
<bool>false</bool>
</l>
</block>
</block>
<block s=”doSetVar“>
<l>past_directions</l>
<block s=”reportNewList“>
<list>
<block s=”direction“/>
</list>
</block>
</block>
<block s=”down“/>
<block s=”doUntil“>
<block var=”lost“/>
<script>
<block s=”doWait“>
<l>0.05</l>
</block>
<block s=”doIf“>
<block s=”reportEquals“>
<block s=”reportMonadic“>
<l>
<option>abs</option>
</l>
<block s=”reportDifference“>
<block s=”direction“/>
<block s=”reportListItem“>
<l>1</l>
<block var=”past_directions“/>
</block>
</block>
</block>
<l>180</l>
<comment w=”150“ collapsed=”false“>
Don't allow snake to turn directly around, because then will run into itself and lose frustratingly.
</comment>
</block>
<script>
<block s=”setHeading“>
<block s=”reportListItem“>
<l>1</l>
<block var=”past_directions“/>
</block>
</block>
</script>
</block>
<block s=”up“>
<comment w=”157“ collapsed=”false“>
First move with pen up to check if lost by running into another part of snake. Otherwise, if the pen is always down, then the ”touching green“ block will always be true since would always be touching the start of the snake.
</comment>
</block>
<block s=”forward“>
<l>30</l>
</block>
<block s=”doSetVar“>
<l>lost</l>
<block s=”reportOr“>
<block s=”reportTouchingObject“>
<l>
<option>edge</option>
</l>
</block>
<block s=”reportTouchingColor“>
<color>138,192,31,1</color>
</block>
</block>
</block>
<block s=”forward“>
<l>-30</l>
</block>
<block s=”down“/>
<block s=”forward“>
<l>30</l>
</block>
<block s=”doInsertInList“>
<block s=”direction“/>
<l>1</l>
<block var=”past_directions“/>
</block>
<block s=”doIfElse“>
<block s=”reportTouchingObject“>
<l>apple</l>
</block>
<script>
<block s=”doBroadcastAndWait“>
<l>relocate_apple</l>
<comment w=”80“ collapsed=”false“>
The snake will also grow in length since not broadcasting move_tail.
</comment>
</block>
</script>
<script>
<block s=”doBroadcastAndWait“>
<l>move_tail</l>
</block>
</script>
</block>
</script>
</block>
<block s=”bubble“>
<block s=”reportJoinWords“>
<list>
<l>Score: </l>
<block s=”reportDifference“>
<block s=”reportListLength“>
<block var=”past_directions“/>
</block>
<l>1</l>
</block>
</list>
</block>
</block>
</script>
<script x=”20“ y=”711“>
<block s=”receiveKey“>
<l>
<option>up arrow</option>
</l>
</block>
<block s=”setHeading“>
<l>0</l>
</block>
</script>
<script x=”20“ y=”784“>
<block s=”receiveKey“>
<l>
<option>left arrow</option>
</l>
</block>
<block s=”setHeading“>
<l>-90</l>
</block>
</script>
<script x=”20“ y=”857“>
<block s=”receiveKey“>
<l>
<option>down arrow</option>
</l>
</block>
<block s=”setHeading“>
<l>180</l>
</block>
</script>
<script x=”20“ y=”930“>
<block s=”receiveKey“>
<l>
<option>right arrow</option>
</l>
</block>
<block s=”setHeading">
<l>90</l>
</block>
</script>
</scripts>
</sprite>
</sprites>
- splaat-alt
-
 Scratcher
Scratcher
3 posts
Sound Editor Update
forever
[quote=wertywerby]<sprites app="Snap! 5.1, http://snap.berkeley.edu" version="1">
<sprite name="head" idx="2" x="255" y="-105" heading="0" scale="0.01" volume="100" pan="0" rotation="1" draggable="true" costume="0" color="138,192,31,1" pen="tip" id="2">
<costumes>
<list struct="atomic" id="3"/>
</costumes>
<sounds>
<list struct="atomic" id="4"/>
</sounds>
<blocks/>
<variables/>
<scripts>
<script x="20" y="20">
<block s="receiveGo"/>
<block s="up"/>
<block s="clear"/>
<block s="setColor">
<color>138,192,31,1</color>
</block>
<block s="setSize">
<l>10</l>
</block>
<block s="bubble">
<l/>
</block>
<block s="setScale">
<l>0</l>
<comment w="164" collapsed="false">
Use this instead of the "hide" block so that can still "say" things.
</comment>
</block>
<block s="gotoXY">
<l>15</l>
<l>15</l>
</block>
<block s="setHeading">
<l>90</l>
</block>
<block s="doSetVar">
<l>lost</l>
<block s="reportBoolean">
<l>
<bool>false</bool>
</l>
</block>
</block>
<block s="doSetVar">
<l>past_directions</l>
<block s="reportNewList">
<list>
<block s="direction"/>
</list>
</block>
</block>
<block s="down"/>
<block s="doUntil">
<block var="lost"/>
<script>
<block s="doWait">
<l>0.05</l>
</block>
<block s="doIf">
<block s="reportEquals">
<block s="reportMonadic">
<l>
<option>abs</option>
</l>
<block s="reportDifference">
<block s="direction"/>
<block s="reportListItem">
<l>1</l>
<block var="past_directions"/>
</block>
</block>
</block>
<l>180</l>
<comment w="150" collapsed="false">
Don't allow snake to turn directly around, because then will run into itself and lose frustratingly.
</comment>
</block>
<script>
<block s="setHeading">
<block s="reportListItem">
<l>1</l>
<block var="past_directions"/>
</block>
</block>
</script>
</block>
<block s="up">
<comment w="157" collapsed="false">
First move with pen up to check if lost by running into another part of snake. Otherwise, if the pen is always down, then the "touching green" block will always be true since would always be touching the start of the snake.
</comment>
</block>
<block s="forward">
<l>30</l>
</block>
<block s="doSetVar">
<l>lost</l>
<block s="reportOr">
<block s="reportTouchingObject">
<l>
<option>edge</option>
</l>
</block>
<block s="reportTouchingColor">
<color>138,192,31,1</color>
</block>
</block>
</block>
<block s="forward">
<l>-30</l>
</block>
<block s="down"/>
<block s="forward">
<l>30</l>
</block>
<block s="doInsertInList">
<block s="direction"/>
<l>1</l>
<block var="past_directions"/>
</block>
<block s="doIfElse">
<block s="reportTouchingObject">
<l>apple</l>
</block>
<script>
<block s="doBroadcastAndWait">
<l>relocate_apple</l>
<comment w="80" collapsed="false">
The snake will also grow in length since not broadcasting move_tail.
</comment>
</block>
</script>
<script>
<block s="doBroadcastAndWait">
<l>move_tail</l>
</block>
</script>
</block>
</script>
</block>
<block s="bubble">
<block s="reportJoinWords">
<list>
<l>Score: </l>
<block s="reportDifference">
<block s="reportListLength">
<block var="past_directions"/>
</block>
<l>1</l>
</block>
</list>
</block>
</block>
</script>
<script x="20" y="711">
<block s="receiveKey">
<l>
<option>up arrow</option>
</l>
</block>
<block s="setHeading">
<l>0</l>
</block>
</script>
<script x="20" y="784">
<block s="receiveKey">
<l>
<option>left arrow</option>
</l>
</block>
<block s="setHeading">
<l>-90</l>
</block>
</script>
<script x="20" y="857">
<block s="receiveKey">
<l>
<option>down arrow</option>
</l>
</block>
<block s="setHeading">
<l>180</l>
</block>
</script>
<script x="20" y="930">
<block s="receiveKey">
<l>
<option>right arrow</option>
</l>
</block>
<block s="setHeading">
<l>90</l>
</block>
</script>
</scripts>
</sprite>
</sprites>[/quote]
end
- 1156276519
-
 Scratcher
Scratcher
35 posts
Sound Editor Update
define This sound
forever
broadcast [keep these updates going]
end
Last edited by 1156276519 (Aug. 24, 2019 13:08:20)
- progas12
-
 Scratcher
Scratcher
13 posts
Sound Editor Update
when green flag clicked
wait (1) year
say [Scratch 2.0 Is Back!!!!] for (2) secs
Last edited by progas12 (Aug. 24, 2019 13:10:02)
- 1156276519
-
 Scratcher
Scratcher
35 posts
Sound Editor Update
when green flag clicked
forever
broadcast [
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="google-site-verification" content="m_3TAXDreGTFyoYnEmU9mcKB4Xtw5mw6yRkuJtXRKxM" />
<title>Sound Editor Update - Discuss Scratch</title>
<link rel="stylesheet" href="//cdn.scratch.mit.edu/scratchr2/static/__507918f8e8119c4a095642a8c5f__/vendor/redmond/jquery.ui.all.css" />
<link href="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a09564a8c5f__/css/main.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//css/handheld.css" media="handheld, only screen and (max-device-width:480px)"/>
<!-- base forum css styles -->
<link href="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/themes/base.css" rel="stylesheet">
<!-- Forum theme colour scheme -->
<link href="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/themes/scratch_default_theme_copy/css/default_cs.css" rel="stylesheet">
<link href="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/themes/scratch_default_theme_copy/style.css" rel="stylesheet">
<!-- Highlightjs goodies -->
<link href="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/css/pygments.css" rel="stylesheet" />
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//js/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/js/lib/underscore-min.js"></script>
<script>
window.console||(window.console={log:$.noop,error:$.noop,debug:$.noop}); // ensure console fails gracefully when missing
// define _gaq here to log errors with GA. ga.js script gets loaded furthe down
var sessionCookieName = 'scratchsessionsid';
var _gaq = window._gaq || [];
_gaq.push(['_setAccount', 'UA-30688952-1']);
_gaq.push(['_setSampleRate', '10']);
_gaq.push(['_trackPageview']);
_gaq.push(['_setCustomVar', 2, 'status', 'logged_in', 2]);
</script>
<script type="text/javascript">
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
function setCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = escape(name) + "=" + escape(value) + expires + "; path=/";
}
</script>
<script>
var Scratch = Scratch || {};
Scratch.INIT_DATA = Scratch.INIT_DATA || {};
Scratch.INIT_DATA.ADMIN = false;
Scratch.INIT_DATA.LOGGED_IN_USER = {
model: {
username: '1156276519',
username_truncated: '1156276519',
has_outstanding_email_confirmation: 'false',
id: 23017610,
profile_url: '/users/1156276519/',
thumbnail_url: '//uploads.scratch.mit.edu/users/avatars/23017610.png'
},
options: {
authenticated: true
}
};
Scratch.INIT_DATA.comment_posting = true;
Scratch.INIT_DATA.BROWSERS_SUPPORTED = {
chrome: 35,
firefox: 31,
msie: 8,
safari: 7
};
Scratch.INIT_DATA.TEMPLATE_CUES = {
unsupported_browser: true,
welcome: true,
confirmed_email: false
};
Scratch.INIT_DATA.IS_IP_BANNED = false;
Scratch.INIT_DATA.GLOBAL_URLS = {
'media_url': '//uploads.scratch.mit.edu/',
'static_url': '//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/',
'static_path': '/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/'
}
Scratch.INIT_DATA.IS_SOCIAL = true;
Scratch.ALERT_MSGS = {
'error': 'Oops! Something went wrong',
'inappropriate-generic': 'Hmm...the bad word detector thinks there is a problem with your text. Please change it and remember to <a target="_blank" href="/community_guidelines/">be respectful</a>.',
'image-invalid': 'Upload a valid image. The file you uploaded was either not an image or a corrupted image.',
'thumbnail-missing': 'Missing file',
'thumbnail-upload-bad': 'Bad upload',
'thumbnail-too-large': 'Maximum file size is 512 KB and less than 500x500 pixels.',
'inappropriate-comment': 'Hmm...the bad word detector thinks there is a problem with your comment. Please change it and remember to <a target="_blank" href="/community_guidelines/">be respectful</a>.',
'comment-has-chat-site': 'Uh oh! This comment contains a link to a website with unmoderated chat. For safety reasons, please do not link to these sites!',
'empty-comment': "You can't post an empty comment!",
'delete_comment': '<div title="Delete Comment?"><p>Are you sure you want to delete this comment? If the comment is mean or disrespectful, please click report instead, to let the Scratch Team know about it.</p></div>',
'report_comment': '<div title="Report Comment?"></p>Are you sure you want to report this comment?</p></div>',
'report_comment_educator': '<div title="Delete Comment?"></p>Are you sure you want to delete this comment?</p></div>',
'followed': 'You are now following ',
'unfollowed': 'You are no longer following ',
'comment-spam': "Hmm, seems like you've posted the same comment a bunch of times. Please don't spam.",
'comment-flood': "Woah, seems like you're commenting really quickly. Please wait longer between posts.",
'comment-muted': "Hmm, the filterbot is pretty sure your recent comments weren't ok for Scratch, so your account has been muted for the rest of the day. :/",
'comment-unconstructive': "Hmm, the filterbot thinks your comment may be mean or disrespectful. Remember, most projects on Scratch are made by people who are just learning how to program. Read the <a href='/community_guidelines'>community guidelines</a>, and be nice.",
'comment-disallowed': "Hmm, it looks like comments have been turned off for this page. :/",
'project-complaint-length': "That's too short. Please describe in detail what's inappropriate or disrespectful about the project.",
'project-complaint-buglength': "That's too short! Please describe in detail what you expected the project to do, and how exactly it is broken. Thanks!",
'editable-text-too-long': "That's too long! Please find a way to shorten your text."
}
</script>
<meta property="og:type" content="website" />
<meta property="og:description" content="Make games, stories and interactive art with Scratch. (scratch.mit.edu)"/>
<meta property="og:title" content="Scratch - Imagine, Program, Share"/>
<meta property="og:url" content="https://scratch.mit.edu/discuss/topic/365737/?page=136" />
</head>
<body class="" >
<!--[if lte IE 8]>
<div class="unsupported-browser banner" data-cue="unsupported_browser">
<div class="container">
<span>Scratch supports Internet Explorer 9+. We suggest you upgrade to <a href="/info/faq/#requirements">a supported browser</a>, <a href="/scratch2download/">download the offline editor</a>, or <a href="https://en.scratch-wiki.info/wiki/List_of_Bug_Workarounds">read about common workarounds</a>.</span>
</div>
</div>
<![endif]-->
<div id="pagewrapper">
<div id="topnav" >
<div class="innerwrap">
<div class="container">
<a href="/" class="logo"><span class="scratch"></span></a>
<ul class="site-nav">
<li><a id="project-create" href="/projects/editor/?tip_bar=home">Create</a></li><li><a href="/explore/projects/all">Explore</a></li><li ><a href="/ideas">Ideas</a></li><li class="last"><a href="/about/">About</a></li>
</ul>
<form class="search" action="/search/projects" method="get" class="search">
<input type="submit" class="glass" value="">
<input id="search-input" type="text" placeholder="Search" name="q" >
</form>
<ul class="account-nav"></ul>
<script type="text/template" id="template-account-nav-logged-out">
<ul class="account-nav" >
<li class="join-scratch" data-control="registration"><span class=""><span>Join Scratch</span></span></li><li id="login-dropdown" class="sign-in dropdown"><span data-toggle="dropdown" class="dropdown-toggle"><span>Sign in</span></span><div class="popover bottom dropdown-menu"><div class="arrow"></div><div class="popover-content" ><form method="post" id="login" action="#"><label for="username">Username</label><input type="text" id="login_dropdown_username" name="username" maxlength="30" class="wide username" /><label for="password" class="password">Password</label><input type="password" name="password" class="wide password" /><div class="ajax-loader" style="display:none; float: left;"></div><button type="submit">Sign in</button><span class="forgot-password"><a href="/accounts/password_reset/">Need help?</a></span><div class="error"></div></form></div></div></li><li data-control="modal-login" class="sign-in mobile"><span>Sign in</span></li>
</ul>
</script>
<script type="text/template" id="template-account-nav-logged-in">
<ul class="account-nav logged-in"><li class="messages"><a title="messages - updates and notices" href="/messages" class="messages-icon"><span class="notificationsCount none">0</span></a></li><li class="my-stuff"><a title="my stuff - manage projects and studios" href="/mystuff/" class="mystuff-icon"></a></li><li class="logged-in-user dropdown"><span class="user-name dropdown-toggle" data-toggle="dropdown"><img class="user-icon" src="<%- LOGGED_IN_USER.model.thumbnail_url %>" width="24" height="24"><%- LOGGED_IN_USER.model.username_truncated %><span class="caret"></span></span><div class="dropdown-menu blue" ><ul class="user-nav"><li><a href="<%- LOGGED_IN_USER.model.profile_url %>">Profile</a></li><li><a href="/mystuff/">My Stuff</a></li><% if (LOGGED_IN_USER.model.is_educator){ %><li><a href="/educators/classes/">My Classes</a></li><% } %><% if (LOGGED_IN_USER.model.is_student){ %><li><a href="/classes/<%- LOGGED_IN_USER.model.classroom_id %>/">My Class</a></li><% } %><li><a href="/accounts/settings/">Account settings</a></li><li id="logout" class="logout divider"><form method="post" action="/accounts/logout/"><input type='hidden' name='csrfmiddlewaretoken' value='fLVL33et0mROJAQTpNW6SgNb00v7772n' /><input type="submit" value="Sign out"></form></li></ul></div></li></ul>
</script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/js/account-nav.js"></script>
</div>
<iframe class="iframeshim" frameborder="0" scrolling="no"><html><head></head><body></body></html></iframe>
</div><!-- innerwrap -->
</div>
<div class="confirm-email banner" data-cue="confirmed_email" style="display:none;">
<div class="container">
<span><a id="confirm-email-popup" href="#">Confirm your email</a> to enable sharing. <a href="/help/faq/#accounts">Having trouble?</a></span>
<div class="close">x</div>
</div>
</div>
<div class="container" id="content">
<div id="alert-view"></div>
<div id="djangobbwrap">
<div id="djangobbindex" class="djangobb">
<div id="brdheader" class="box">
<div class="box-head">
<h2><!--<span><a href="/discuss/">-->Discuss Scratch<!--</a></span>--></h2>
<p><span></span></p>
</div>
<div id="brdmenu" class="box-content">
<ul class="conr">
<li><a href="/discuss/search/?action=show_new">Show new posts since last visit</a></li>
</ul>
<ul>
<li id="navindex"><a href="/discuss/">Discussion Home</a></li>
<li id="navsearch"><a href="/discuss/search/">Search</a></li>
</ul>
</div>
</div>
<div class="linkst">
<div class="follow-topic top">
<img src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//images/ajax-loader.gif" class="loading" style="display: none;" alt="loading..." />
<p class="error" style="display: none;">There was an error :( Try again?</p>
<form method="post" action="/discuss/subscription/topic/365737/add/">
<input type='hidden' name='csrfmiddlewaretoken' value='fLVL33et0mROJAQTpNW6SgNb00v7772n' />
<button type="submit" style="display: none;" class="follow-button button blue" title="">Follow Discussion</button>
</form>
<form method="post" action="/discuss/subscription/topic/365737/delete/">
<input type='hidden' name='csrfmiddlewaretoken' value='fLVL33et0mROJAQTpNW6SgNb00v7772n' />
<button type="submit" class="unfollow-button button grey" title="Stop getting messages about new posts to this discussion">Unfollow Discussion</button>
</form>
</div>
<div class="pagination">
<a href="?page=135" class="prev">‹‹ previous</a>
<a href="?page=1" class="page">1</a>
<a href="?page=2" class="page">2</a>
<a href="?page=3" class="page">3</a>
<a href="?page=4" class="page">4</a>
...
<a href="?page=132" class="page">132</a>
<a href="?page=133" class="page">133</a>
<a href="?page=134" class="page">134</a>
<a href="?page=135" class="page">135</a>
<span class="current page">136</span>
<span class="disabled next">next ››</span>
</div>
<ul>
<li>
<a href="/discuss/">Discussion Forums</a> </li><li>» <a href="/discuss/5/">Announcements</a> </li><li>» Sound Editor Update
<a href="/discuss/feeds/topic/365737/"><img src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/img/feed-icon-small.png" alt="[RSS Feed]" title="[RSS Feed]" class="breadcrumb_rss" /></a>
</li>
</ul>
</div>
<div id="p3680411" class="blockpost roweven firstpost">
<a name="post-3680411"></a>
<div class="box">
<div class="box-head">
<span class="conr">#2701</span><a href="/discuss/post/3680411/">Today 05:00:27</a>
</div>
<div class="box-content">
<div class="postleft">
<dl>
<dt><a class="black username" href="/users/Angrybirds2019/">Angrybirds2019</a></dt>
<dd class="postavatar">
<a href="/users/Angrybirds2019/"><img src="//cdn2.scratch.mit.edu/get_image/user/40958685_90x90.png" width="90" height="90"></a>
</dd>
Scratcher
<br>
31 posts
</dl>
</div>
<div class="postright">
<h3>Sound Editor Update</h3>
<div class="postmsg">
<div class="post_body_html"><blockquote><p class="bb-quote-author">great_elmo wrote:</p>BRING BACK THE EGGPLANT EMOJI!<br/><pre class="blocks">when @greenFlag clicked ::custom hat<br/>if <eggplant emoji back ::grey> then <br/>celebrate ::#000000<br/> <br/><br/>else<br/>continue the riot because of the removal of the eggplant emoji ::extension<br/>end</pre>we want the eggplant emoji to return</blockquote>Sorry, might be too inappropriate… _eggplant_</div>
<div class="postsignature">
<hr>
Oh Hi! <pre class="blocks">('.w.) </pre>This is Boolean Nyan, He eats evil kumquats.<br/><pre class="blocks">("<")</pre>This is Boolean Bird, he eats evil kumquats too!
</div>
</div>
</div>
<div class="clearer"></div>
<div class="postfootleft">
</div>
<div class="postfootright">
<ul>
<li class="postreport"><a href="/discuss/misc/?action=report&post_id=3680411">Report</a> </li>
<li class="postquote">| <a onclick="return copy_paste('p3680411');" href="#reply" title="Insert a quotation of this post in your reply.">Quote</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="p3680448" class="blockpost roweven firstpost">
<a name="post-3680448"></a>
<div class="box">
<div class="box-head">
<span class="conr">#2702</span><a href="/discuss/post/3680448/">Today 05:30:28</a>
</div>
<div class="box-content">
<div class="postleft">
<dl>
<dt><a class="black username" href="/users/ATProduction/">ATProduction</a></dt>
<dd class="postavatar">
<a href="/users/ATProduction/"><img src="//cdn2.scratch.mit.edu/get_image/user/41387764_90x90.png" width="90" height="90"></a>
</dd>
Scratcher
<br>
1 post
</dl>
</div>
<div class="postright">
<h3>Sound Editor Update</h3>
<div class="postmsg">
<div class="post_body_html"><img src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/djangobb_forum/img/smilies/smile.png" /><img src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/djangobb_forum/img/smilies/smile.png" /><img src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/djangobb_forum/img/smilies/neutral.png" />OMG finally I can make different tones<img src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/djangobb_forum/img/smilies/neutral.png" /><img src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/djangobb_forum/img/smilies/neutral.png" /></div>
</div>
</div>
<div class="clearer"></div>
<div class="postfootleft">
</div>
<div class="postfootright">
<ul>
<li class="postreport"><a href="/discuss/misc/?action=report&post_id=3680448">Report</a> </li>
<li class="postquote">| <a onclick="return copy_paste('p3680448');" href="#reply" title="Insert a quotation of this post in your reply.">Quote</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="p3680485" class="blockpost roweven firstpost">
<a name="post-3680485"></a>
<div class="box">
<div class="box-head">
<span class="conr">#2703</span><a href="/discuss/post/3680485/">Today 06:14:10</a>
</div>
<div class="box-content">
<div class="postleft">
<dl>
<dt><a class="black username" href="/users/MASTERBUILDERIES/">MASTERBUILDERIES</a></dt>
<dd class="postavatar">
<a href="/users/MASTERBUILDERIES/"><img src="//cdn2.scratch.mit.edu/get_image/user/35469306_90x90.png" width="90" height="90"></a>
</dd>
Scratcher
<br>
1 post
</dl>
</div>
<div class="postright">
<h3>Sound Editor Update</h3>
<div class="postmsg">
<div class="post_body_html"><blockquote><p class="bb-quote-author">_nix wrote:</p>The Mayor approves.<br/></blockquote></div>
</div>
</div>
<div class="clearer"></div>
<div class="postfootleft">
</div>
<div class="postfootright">
<ul>
<li class="postreport"><a href="/discuss/misc/?action=report&post_id=3680485">Report</a> </li>
<li class="postquote">| <a onclick="return copy_paste('p3680485');" href="#reply" title="Insert a quotation of this post in your reply.">Quote</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="p3680501" class="blockpost roweven firstpost">
<a name="post-3680501"></a>
<div class="box">
<div class="box-head">
<span class="conr">#2704</span><a href="/discuss/post/3680501/">Today 06:23:38</a>
</div>
<div class="box-content">
<div class="postleft">
<dl>
<dt><a class="black username" href="/users/wertywerby/">wertywerby</a></dt>
<dd class="postavatar">
<a href="/users/wertywerby/"><img src="//cdn2.scratch.mit.edu/get_image/user/30541615_90x90.png" width="90" height="90"></a>
</dd>
Scratcher
<br>
10 posts
</dl>
</div>
<div class="postright">
<h3>Sound Editor Update</h3>
<div class="postmsg">
<div class="post_body_html"><sprites app="Snap! 5.1, <a href="http://snap.berkeley.edu">http://snap.berkeley.edu</a>“ version=”1“><br/><sprite name=”head“ idx=”2“ x=”255“ y=”-105“ heading=”0“ scale=”0.01“ volume=”100“ pan=”0“ rotation=”1“ draggable=”true“ costume=”0“ color=”138,192,31,1“ pen=”tip“ id=”2“><br/><costumes><br/><list struct=”atomic“ id=”3“/><br/></costumes><br/><sounds><br/><list struct=”atomic“ id=”4“/><br/></sounds><br/><blocks/><br/><variables/><br/><scripts><br/><script x=”20“ y=”20“><br/><block s=”receiveGo“/><br/><block s=”up“/><br/><block s=”clear“/><br/><block s=”setColor“><br/><color>138,192,31,1</color><br/></block><br/><block s=”setSize“><br/><l>10</l><br/></block><br/><block s=”bubble“><br/><l/><br/></block><br/><block s=”setScale“><br/><l>0</l><br/><comment w=”164“ collapsed=”false“><br/>Use this instead of the ”hide“ block so that can still ”say“ things.<br/></comment><br/></block><br/><block s=”gotoXY“><br/><l>15</l><br/><l>15</l><br/></block><br/><block s=”setHeading“><br/><l>90</l><br/></block><br/><block s=”doSetVar“><br/><l>lost</l><br/><block s=”reportBoolean“><br/><l><br/><bool>false</bool><br/></l><br/></block><br/></block><br/><block s=”doSetVar“><br/><l>past_directions</l><br/><block s=”reportNewList“><br/><list><br/><block s=”direction“/><br/></list><br/></block><br/></block><br/><block s=”down“/><br/><block s=”doUntil“><br/><block var=”lost“/><br/><script><br/><block s=”doWait“><br/><l>0.05</l><br/></block><br/><block s=”doIf“><br/><block s=”reportEquals“><br/><block s=”reportMonadic“><br/><l><br/><option>abs</option><br/></l><br/><block s=”reportDifference“><br/><block s=”direction“/><br/><block s=”reportListItem“><br/><l>1</l><br/><block var=”past_directions“/><br/></block><br/></block><br/></block><br/><l>180</l><br/><comment w=”150“ collapsed=”false“><br/>Don't allow snake to turn directly around, because then will run into itself and lose frustratingly.<br/></comment><br/></block><br/><script><br/><block s=”setHeading“><br/><block s=”reportListItem“><br/><l>1</l><br/><block var=”past_directions“/><br/></block><br/></block><br/></script><br/></block><br/><block s=”up“><br/><comment w=”157“ collapsed=”false“><br/>First move with pen up to check if lost by running into another part of snake. Otherwise, if the pen is always down, then the ”touching green“ block will always be true since would always be touching the start of the snake.<br/></comment><br/></block><br/><block s=”forward“><br/><l>30</l><br/></block><br/><block s=”doSetVar“><br/><l>lost</l><br/><block s=”reportOr“><br/><block s=”reportTouchingObject“><br/><l><br/><option>edge</option><br/></l><br/></block><br/><block s=”reportTouchingColor“><br/><color>138,192,31,1</color><br/></block><br/></block><br/></block><br/><block s=”forward“><br/><l>-30</l><br/></block><br/><block s=”down“/><br/><block s=”forward“><br/><l>30</l><br/></block><br/><block s=”doInsertInList“><br/><block s=”direction“/><br/><l>1</l><br/><block var=”past_directions“/><br/></block><br/><block s=”doIfElse“><br/><block s=”reportTouchingObject“><br/><l>apple</l><br/></block><br/><script><br/><block s=”doBroadcastAndWait“><br/><l>relocate_apple</l><br/><comment w=”80“ collapsed=”false“><br/>The snake will also grow in length since not broadcasting move_tail.<br/></comment><br/></block><br/></script><br/><script><br/><block s=”doBroadcastAndWait“><br/><l>move_tail</l><br/></block><br/></script><br/></block><br/></script><br/></block><br/><block s=”bubble“><br/><block s=”reportJoinWords“><br/><list><br/><l>Score: </l><br/><block s=”reportDifference“><br/><block s=”reportListLength“><br/><block var=”past_directions“/><br/></block><br/><l>1</l><br/></block><br/></list><br/></block><br/></block><br/></script><br/><script x=”20“ y=”711“><br/><block s=”receiveKey“><br/><l><br/><option>up arrow</option><br/></l><br/></block><br/><block s=”setHeading“><br/><l>0</l><br/></block><br/></script><br/><script x=”20“ y=”784“><br/><block s=”receiveKey“><br/><l><br/><option>left arrow</option><br/></l><br/></block><br/><block s=”setHeading“><br/><l>-90</l><br/></block><br/></script><br/><script x=”20“ y=”857“><br/><block s=”receiveKey“><br/><l><br/><option>down arrow</option><br/></l><br/></block><br/><block s=”setHeading“><br/><l>180</l><br/></block><br/></script><br/><script x=”20“ y=”930“><br/><block s=”receiveKey“><br/><l><br/><option>right arrow</option><br/></l><br/></block><br/><block s=”setHeading"><br/><l>90</l><br/></block><br/></script><br/></scripts><br/></sprite><br/></sprites></div>
</div>
</div>
<div class="clearer"></div>
<div class="postfootleft">
</div>
<div class="postfootright">
<ul>
<li class="postreport"><a href="/discuss/misc/?action=report&post_id=3680501">Report</a> </li>
<li class="postquote">| <a onclick="return copy_paste('p3680501');" href="#reply" title="Insert a quotation of this post in your reply.">Quote</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="p3680592" class="blockpost roweven firstpost">
<a name="post-3680592"></a>
<div class="box">
<div class="box-head">
<span class="conr">#2705</span><a href="/discuss/post/3680592/">Today 08:11:57</a>
</div>
<div class="box-content">
<div class="postleft">
<dl>
<dt><a class="black username" href="/users/splaat-alt/">splaat-alt</a></dt>
<dd class="postavatar">
<a href="/users/splaat-alt/"><img src="//cdn2.scratch.mit.edu/get_image/user/45817396_90x90.png" width="90" height="90"></a>
</dd>
Scratcher
<br>
3 posts
</dl>
</div>
<div class="postright">
<h3>Sound Editor Update</h3>
<div class="postmsg">
<div class="post_body_html"><pre class="blocks">forever<br/>[quote=wertywerby]<sprites app="Snap! 5.1, http://snap.berkeley.edu" version="1"><br/><sprite name="head" idx="2" x="255" y="-105" heading="0" scale="0.01" volume="100" pan="0" rotation="1" draggable="true" costume="0" color="138,192,31,1" pen="tip" id="2"><br/><costumes><br/><list struct="atomic" id="3"/><br/></costumes><br/><sounds><br/><list struct="atomic" id="4"/><br/></sounds><br/><blocks/><br/><variables/><br/><scripts><br/><script x="20" y="20"><br/><block s="receiveGo"/><br/><block s="up"/><br/><block s="clear"/><br/><block s="setColor"><br/><color>138,192,31,1</color><br/></block><br/><block s="setSize"><br/><l>10</l><br/></block><br/><block s="bubble"><br/><l/><br/></block><br/><block s="setScale"><br/><l>0</l><br/><comment w="164" collapsed="false"><br/>Use this instead of the "hide" block so that can still "say" things.<br/></comment><br/></block><br/><block s="gotoXY"><br/><l>15</l><br/><l>15</l><br/></block><br/><block s="setHeading"><br/><l>90</l><br/></block><br/><block s="doSetVar"><br/><l>lost</l><br/><block s="reportBoolean"><br/><l><br/><bool>false</bool><br/></l><br/></block><br/></block><br/><block s="doSetVar"><br/><l>past_directions</l><br/><block s="reportNewList"><br/><list><br/><block s="direction"/><br/></list><br/></block><br/></block><br/><block s="down"/><br/><block s="doUntil"><br/><block var="lost"/><br/><script><br/><block s="doWait"><br/><l>0.05</l><br/></block><br/><block s="doIf"><br/><block s="reportEquals"><br/><block s="reportMonadic"><br/><l><br/><option>abs</option><br/></l><br/><block s="reportDifference"><br/><block s="direction"/><br/><block s="reportListItem"><br/><l>1</l><br/><block var="past_directions"/><br/></block><br/></block><br/></block><br/><l>180</l><br/><comment w="150" collapsed="false"><br/>Don't allow snake to turn directly around, because then will run into itself and lose frustratingly.<br/></comment><br/></block><br/><script><br/><block s="setHeading"><br/><block s="reportListItem"><br/><l>1</l><br/><block var="past_directions"/><br/></block><br/></block><br/></script><br/></block><br/><block s="up"><br/><comment w="157" collapsed="false"><br/>First move with pen up to check if lost by running into another part of snake. Otherwise, if the pen is always down, then the "touching green" block will always be true since would always be touching the start of the snake.<br/></comment><br/></block><br/><block s="forward"><br/><l>30</l><br/></block><br/><block s="doSetVar"><br/><l>lost</l><br/><block s="reportOr"><br/><block s="reportTouchingObject"><br/><l><br/><option>edge</option><br/></l><br/></block><br/><block s="reportTouchingColor"><br/><color>138,192,31,1</color><br/></block><br/></block><br/></block><br/><block s="forward"><br/><l>-30</l><br/></block><br/><block s="down"/><br/><block s="forward"><br/><l>30</l><br/></block><br/><block s="doInsertInList"><br/><block s="direction"/><br/><l>1</l><br/><block var="past_directions"/><br/></block><br/><block s="doIfElse"><br/><block s="reportTouchingObject"><br/><l>apple</l><br/></block><br/><script><br/><block s="doBroadcastAndWait"><br/><l>relocate_apple</l><br/><comment w="80" collapsed="false"><br/>The snake will also grow in length since not broadcasting move_tail.<br/></comment><br/></block><br/></script><br/><script><br/><block s="doBroadcastAndWait"><br/><l>move_tail</l><br/></block><br/></script><br/></block><br/></script><br/></block><br/><block s="bubble"><br/><block s="reportJoinWords"><br/><list><br/><l>Score: </l><br/><block s="reportDifference"><br/><block s="reportListLength"><br/><block var="past_directions"/><br/></block><br/><l>1</l><br/></block><br/></list><br/></block><br/></block><br/></script><br/><script x="20" y="711"><br/><block s="receiveKey"><br/><l><br/><option>up arrow</option><br/></l><br/></block><br/><block s="setHeading"><br/><l>0</l><br/></block><br/></script><br/><script x="20" y="784"><br/><block s="receiveKey"><br/><l><br/><option>left arrow</option><br/></l><br/></block><br/><block s="setHeading"><br/><l>-90</l><br/></block><br/></script><br/><script x="20" y="857"><br/><block s="receiveKey"><br/><l><br/><option>down arrow</option><br/></l><br/></block><br/><block s="setHeading"><br/><l>180</l><br/></block><br/></script><br/><script x="20" y="930"><br/><block s="receiveKey"><br/><l><br/><option>right arrow</option><br/></l><br/></block><br/><block s="setHeading"><br/><l>90</l><br/></block><br/></script><br/></scripts><br/></sprite><br/></sprites>[/quote]<br/><br/><br/>end</pre></div>
</div>
</div>
<div class="clearer"></div>
<div class="postfootleft">
</div>
<div class="postfootright">
<ul>
<li class="postreport"><a href="/discuss/misc/?action=report&post_id=3680592">Report</a> </li>
<li class="postquote">| <a onclick="return copy_paste('p3680592');" href="#reply" title="Insert a quotation of this post in your reply.">Quote</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="p3680649" class="blockpost roweven firstpost">
<a name="post-3680649"></a>
<div class="box">
<div class="box-head">
<span class="conr">#2706</span><a href="/discuss/post/3680649/">Today 08:57:43</a>
</div>
<div class="box-content">
<div class="postleft">
<dl>
<dt><a class="black username" href="/users/photo_negative_arby/">photo_negative_arby</a></dt>
<dd class="postavatar">
<a href="/users/photo_negative_arby/"><img src="//cdn2.scratch.mit.edu/get_image/user/38846488_90x90.png" width="90" height="90"></a>
</dd>
Scratcher
<br>
34 posts
</dl>
</div>
<div class="postright">
<h3>Sound Editor Update</h3>
<div class="postmsg">
<div class="post_body_html">add the echo sound</div>
</div>
</div>
<div class="clearer"></div>
<div class="postfootleft">
</div>
<div class="postfootright">
<ul>
<li class="postreport"><a href="/discuss/misc/?action=report&post_id=3680649">Report</a> </li>
<li class="postquote">| <a onclick="return copy_paste('p3680649');" href="#reply" title="Insert a quotation of this post in your reply.">Quote</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="p3680668" class="blockpost roweven firstpost">
<a name="post-3680668"></a>
<div class="box">
<div class="box-head">
<span class="conr">#2707</span><a href="/discuss/post/3680668/">Today 09:06:38</a>
</div>
<div class="box-content">
<div class="postleft">
<dl>
<dt><a class="black username" href="/users/progas12/">progas12</a></dt>
<dd class="postavatar">
<a href="/users/progas12/"><img src="//cdn2.scratch.mit.edu/get_image/user/35980628_90x90.png" width="90" height="90"></a>
</dd>
Scratcher
<br>
5 posts
</dl>
</div>
<div class="postright">
<h3>Sound Editor Update</h3>
<div class="postmsg">
<div class="post_body_html"></div>
</div>
</div>
<div class="clearer"></div>
<div class="postfootleft">
</div>
<div class="postfootright">
<ul>
<li class="postreport"><a href="/discuss/misc/?action=report&post_id=3680668">Report</a> </li>
<li class="postquote">| <a onclick="return copy_paste('p3680668');" href="#reply" title="Insert a quotation of this post in your reply.">Quote</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="p3680669" class="blockpost roweven firstpost">
<a name="post-3680669"></a>
<div class="box">
<div class="box-head">
<span class="conr">#2708</span><a href="/discuss/post/3680669/">Today 09:06:45</a>
</div>
<div class="box-content">
<div class="postleft">
<dl>
<dt><a class="black username" href="/users/1156276519/">1156276519</a></dt>
<dd class="postavatar">
<a href="/users/1156276519/"><img src="//cdn2.scratch.mit.edu/get_image/user/23017610_90x90.png" width="90" height="90"></a>
</dd>
Scratcher
<br>
29 posts
</dl>
</div>
<div class="postright">
<h3>Sound Editor Update</h3>
<div class="postmsg">
<div class="post_body_html"><pre class="blocks">define This sound<br/>forever<br/>broadcast [keep these updates going]<br/>end</pre></div>
<p class="postedit"><em class="posteditmessage">Last edited by 1156276519 (Today 09:08:20)</em></p>
</div>
</div>
<div class="clearer"></div>
<div class="postfootleft">
</div>
<div class="postfootright">
<ul>
<li class="postreport"><a href="/discuss/misc/?action=report&post_id=3680669">Report</a> </li>
<li class="postedit">| <a href="/discuss/post/3680669/edit/">Edit</a> </li>
<li class="postquote">| <a onclick="return copy_paste('p3680669');" href="#reply" title="Insert a quotation of this post in your reply.">Quote</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="p3680672" class="blockpost roweven firstpost">
<a name="post-3680672"></a>
<div class="box">
<div class="box-head">
<span class="conr">#2709</span><a href="/discuss/post/3680672/">Today 09:09:01</a>
</div>
<div class="box-content">
<div class="postleft">
<dl>
<dt><a class="black username" href="/users/progas12/">progas12</a></dt>
<dd class="postavatar">
<a href="/users/progas12/"><img src="//cdn2.scratch.mit.edu/get_image/user/35980628_90x90.png" width="90" height="90"></a>
</dd>
Scratcher
<br>
5 posts
</dl>
</div>
<div class="postright">
<h3>Sound Editor Update</h3>
<div class="postmsg">
<div class="post_body_html"><pre class="blocks">when green flag clicked</pre><pre class="blocks">wait (1) year</pre><pre class="blocks">say [Scratch 2.0 Is Back!!!!] for (2) secs</pre></div>
</div>
</div>
<div class="clearer"></div>
<div class="postfootleft">
</div>
<div class="postfootright">
<ul>
<li class="postreport"><a href="/discuss/misc/?action=report&post_id=3680672">Report</a> </li>
<li class="postquote">| <a onclick="return copy_paste('p3680672');" href="#reply" title="Insert a quotation of this post in your reply.">Quote</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="linksb">
<div class="pagination">
<a href="?page=135" class="prev">‹‹ previous</a>
<a href="?page=1" class="page">1</a>
<a href="?page=2" class="page">2</a>
<a href="?page=3" class="page">3</a>
<a href="?page=4" class="page">4</a>
...
<a href="?page=132" class="page">132</a>
<a href="?page=133" class="page">133</a>
<a href="?page=134" class="page">134</a>
<a href="?page=135" class="page">135</a>
<span class="current page">136</span>
<span class="disabled next">next ››</span>
</div>
<ul>
<li><a href="/discuss/">Discussion Forums</a></li>
<li>» <a href="/discuss/5/">Announcements</a> </li>
<li>
» Sound Editor Update <a href="/discuss/feeds/topic/365737/"><img src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/img/feed-icon-small.png" alt="[RSS Feed]" title="[RSS Feed]" class="breadcrumb_rss" /></a>
</li>
</ul>
<div class="follow-topic bottom">
<img src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//images/ajax-loader.gif" class="loading" style="display: none;" alt="loading..." />
<p class="error" style="display: none;">There was an error :( Try again?</p>
<form method="post" action="/discuss/subscription/topic/365737/add/">
<input type='hidden' name='csrfmiddlewaretoken' value='fLVL33et0mROJAQTpNW6SgNb00v7772n' />
<button type="submit" style="display: none;" class="follow-button button blue" title="">Follow Discussion</button>
</form>
<form method="post" action="/discuss/subscription/topic/365737/delete/">
<input type='hidden' name='csrfmiddlewaretoken' value='fLVL33et0mROJAQTpNW6SgNb00v7772n' />
<button type="submit" class="unfollow-button button grey" title="Stop getting messages about new posts to this discussion">Unfollow Discussion</button>
</form>
</div>
<div class="clearer"></div>
</div>
<div class="box" id="reply">
<div class="box-head">
<h4>New Reply</h4>
</div>
<div class="box-content">
<form id="post" action="/discuss/topic/365737/?page=136#reply" method="post" enctype="multipart/form-data">
<input type='hidden' name='csrfmiddlewaretoken' value='fLVL33et0mROJAQTpNW6SgNb00v7772n' />
<div style="display: none" id="simple-user-agent">My browser / operating system: Windows 7, Chrome 76.0.3809.100</div>
<noscript><h1>Please enable JavaScript!</h1></noscript>
<label>
<strong>Message</strong>
<textarea class="markup" cols="95" id="id_body" name="body" rows="20">
</textarea>
</label>
<div style="display: none">
<input id="id_subscribe" name="subscribe" type="checkbox" />
</div>
<div class="form-submit">
<button type="submit" class="grey button" name="AddPostForm"><span>Submit</span></button>
<a href="/discuss/topic/365737/">Go back</a>
</div>
</form>
</div>
</div>
<div id="brdfooter" class="box">
<div class="box-content">
<div class="conl">
</dl>
</div>
<p class="foot conr">Powered by <a href="http://djangobb.org/">DjangoBB</a></p>
<p class="foot">
<strong>Standard</strong> | <a href="/discuss/m/topic/365737/">Mobile</a>
</p>
<div class="clearer"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer">
<div class="container">
<style>
#footer ul.footer-col li {
list-style-type:none;
display: inline-block;
width: 184px;
text-align: left;
vertical-align: top;
}
#footer ul.footer-col li h4 {
font-weight: bold;
font-size: 14px;
color: #666;
}
</style>
<ul class="clearfix footer-col">
<li>
<h4>About</h4>
<ul>
<li><a href="/about/">About Scratch</a></li>
<li><a href="/parents/">For Parents</a></li>
<li><a href="/educators/">For Educators</a></li>
<li><a href="/developers">For Developers</a></li>
<li><a href="/info/credits/">Credits</a></li>
<li><a href="/jobs/">Jobs</a></li>
<li><a href="https://www.scratchfoundation.org/media-kit/">Press</a></li>
</ul>
</li>
<li>
<h4>Community</h4>
<ul>
<li><a href = "/community_guidelines/">Community Guidelines</a></li>
<li><a href = "/discuss/">Discussion Forums</a></li>
<li><a href = "http://wiki.scratch.mit.edu/">Scratch Wiki</a></li>
<li><a href = "/statistics/">Statistics</a></li>
</ul>
</li>
<li>
<h4>Support</h4>
<ul>
<li><a href = "/ideas">Ideas</a></li>
<li><a href = "/info/faq/">FAQ</a></li>
<li><a href = "/download">Offline Editor</a></li>
<li><a href = "/contact-us/">Contact Us</a></li>
<li><a href="/store">Scratch Store</a></li>
<li><a href = "https://secure.donationpay.org/scratchfoundation/">Donate</a></li>
</ul>
</li>
<li>
<h4>Legal</h4>
<ul>
<li><a href="/terms_of_use/">Terms of Use</a></li>
<li><a href="/privacy_policy/">Privacy Policy</a></li>
<li><a href = "/DMCA/">DMCA</a></li>
</ul>
</li>
<li>
<h4>Scratch Family</h4>
<ul>
<li><a href="http://scratched.gse.harvard.edu/">ScratchEd</a></li>
<li><a href="http://www.scratchjr.org/">ScratchJr</a></li>
<li><a href="http://day.scratch.mit.edu/">Scratch Day</a></li>
<li><a href="/conference/">Scratch Conference</a></li>
<li><a href="http://www.scratchfoundation.org/">Scratch Foundation</a></li>
</ul>
</li>
</ul>
<ul class="clearfix" id="footer-menu" >
<li>
<form id="lang-dropdown" method="post" action="/i18n/setlang/">
<select id="language-selection" name="language">
<option value="ab" >Аҧсшәа</option>
<option value="ar" >العربية</option>
<option value="am" >አማርኛ</option>
<option value="az" >Azeri</option>
<option value="id" >Bahasa Indonesia</option>
<option value="be" >Беларуская</option>
<option value="bg" >Български</option>
<option value="ca" >Català</option>
<option value="cs" >Česky</option>
<option value="cy" >Cymraeg</option>
<option value="da" >Dansk</option>
<option value="de" >Deutsch</option>
<option value="et" >Eesti</option>
<option value="el" >Ελληνικά</option>
<option value="en" selected >English</option>
<option value="es" >Español</option>
<option value="es-419" >Español Latinoamericano</option>
<option value="eu" >Euskara</option>
<option value="fa" >فارسی</option>
<option value="fr" >Français</option>
<option value="ga" >Gaeilge</option>
<option value="gd" >Gàidhlig</option>
<option value="gl" >Galego</option>
<option value="ko" >한국어</option>
<option value="he" >עִבְרִית</option>
<option value="hr" >Hrvatski</option>
<option value="zu" >isiZulu</option>
<option value="is" >Íslenska</option>
<option value="it" >Italiano</option>
<option value="ka" >ქართული ენა</option>
<option value="ckb" >کوردیی ناوەندی</option>
<option value="lv" >Latviešu</option>
<option value="lt" >Lietuvių</option>
<option value="hu" >Magyar</option>
<option value="mi" >Māori</option>
<option value="nl" >Nederlands</option>
<option value="ja" >日本語</option>
<option value="ja-Hira" >にほんご</option>
<option value="nb" >Norsk Bokmål</option>
<option value="nn" >Norsk Nynorsk</option>
<option value="uz" >Oʻzbekcha</option>
<option value="th" >ไทย</option>
<option value="km" >ភាសាខ្មែរ</option>
<option value="pl" >Polski</option>
<option value="pt" >Português</option>
<option value="pt-br" >Português Brasileiro</option>
<option value="rap" >Rapa Nui</option>
<option value="ro" >Română</option>
<option value="ru" >Русский</option>
<option value="sk" >Slovenčina</option>
<option value="sl" >Slovenščina</option>
<option value="sr" >Српски</option>
<option value="fi" >Suomi</option>
<option value="sv" >Svenska</option>
<option value="vi" >Tiếng Việt</option>
<option value="tr" >Türkçe</option>
<option value="uk" >Українська</option>
<option value="zh-cn" >简体中文</option>
<option value="zh-tw" >繁體中文</option>
</select>
</form>
</li>
</ul>
<p >Scratch is a project of the Lifelong Kindergarten Group at the MIT Media Lab</p>
</div>
</div>
<!-- templates/modal-login.html block -->
<div class="modal hide fade in" id="login-dialog" style="width: 450px">
<form method="post" action="/login/">
<fieldset>
<div class="modal-header">
<a href="#" data-dismiss="modal" class="close">x
</a>
<h3>Sign in</h3>
</div>
<div class="modal-body">
<div class="control-group">
<label class="control-label" for="username">Username
</label>
<div class="controls">
<input class="username" type="text" name="username" maxlength="30" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="password">Password
</label>
<div class="controls">
<input type="password" name="password" class="password" />
</div>
</div>
</div>
<div class="modal-footer">
<span class="error">
</span>
<div class="buttons-right">
<button class="button primary" type="submit">Sign in</button>
<a data-control="registration">Or Join Scratch</a>
</div>
</div>
</fieldset>
</form>
<iframe class="iframeshim" frameborder="0" scrolling="no"><html><head></head><body></body></html></iframe>
</div>
<!-- end templates/modal-login.html -->
<div id="registration" class="registration modal hide fade" data-backdrop="static">
<iframe class="iframeshim" frameborder="0" scrolling="no"><html><head></head><body></body></html></iframe>
</div>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//js/jquery-ui.min.js"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/js/main.js" charset="utf-8"></script>
<script type="text/javascript">
// load gaq script
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/js/base.js" charset="utf-8"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/js/lazyload.js" charset="utf-8"></script>
<script type="text/javascript">
var STATIC_URL = "//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/";
var MEDIA_URL = "//uploads.scratch.mit.edu/";
var POST_PREVIEW_URL = "/discuss/preview/";
</script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/scratchblocks/scratchblocks.js"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/scratchblocks/translations.js" charset="utf-8"></script>
<script type="text/javascript">
(function ($) {
scratchblocks._currentLanguage = 'en';
var forum_langs = {13: "de", 14: "es", 15: "fr", 16: "zh_CN", 17: "pl",
18: "ja", 19: "nl", 20: "pt", 21: "it", 22: "he", 23: "ko", 24: "nb",
25: "tr", 26: "el", 27: "ru", 33: "ca", 36: "id"};
function match_path(path) {
return new RegExp("^/discuss/([0-9]+)/").exec(path);
}
var match = match_path(window.location.pathname);
if (!match) {
var links = $(".linkst ul a");
for (var i=0; i<links.length; i++) {
match = match_path($(links[i]).attr("href"));
if (match) break;
}
}
scratchblocks._currentLanguages = ['en'];
if (match) {
var forum_id = parseInt(match[1]);
var code = forum_langs[forum_id];
if (code in scratchblocks.allLanguages) {
scratchblocks._currentLanguages = ['en', code];
}
}
})(jQuery);
</script>
<link rel="stylesheet" type="text/css" href="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/js/markitup/skins/simple/style.css" />
<link rel="stylesheet" type="text/css" href="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/js/markitup/sets/bbcode/style.css" />
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//js/swfobject.js"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/js/markitup/jquery.markitup.pack.js"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/js/markitup/sets/bbcode/set.js"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/js/markup/bbcode/board.js"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/scratchblocks/menu.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".markup").markItUp(mySettings);
scratchblocks.renderMatching('.scratchblocks-button ul a', {
languages: ['en', 'de', 'es', 'fr', 'zh_CN', 'pl', 'ja', 'nl' , 'pt', 'it', 'he', 'ko', 'nb', 'tr', 'el', 'ru', 'ca', 'id'],
});
});
</script>
<script type="text/javascript">
$(document).ready(function() {
scratchblocks.renderMatching('pre.blocks', {
languages: scratchblocks._currentLanguages,
replace: function(el, svg, doc, options) {
// add scratchblocks to `el`
scratchblocks.replace(el, svg, doc, options);
},
});
});
</script>
<!-- Highlightjs goodies -->
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/js/jquery.cookie.js"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//djangobb_forum/js/forums.js"></script>
<script type="text/template" id="template-collection-count">
<%- count %>
</script>
<script type="text/template" id="template-comment-actions">
<% if (can_delete) { %>
<% if (is_staff && comment_user == current_user) { %>
<span data-control="delete" class="actions report">Delete</span>
<% } else if (type != "gallery" || comment_user == current_user) { %>
<span data-control="delete" class="actions report">Delete</span>
<% } %>
<% } %>
<% if (current_user != comment_user) { %>
<span data-control="report" class="actions report">
<% if (student_of_educator) { %>
Delete
<% } else { %>
Report
<% } %></span>
<% } %>
</script>
<script type="text/template" id="template-modal-login">
<div class="modal hide fade in" id="login-dialog" style="width: 450px">
<form method="post" action="/login/">
<fieldset>
<div class="modal-header">
<a href="#" data-dismiss="modal" class="close">x
</a>
<h3>Login</h3>
</div>
<div class="modal-body">
<div class="control-group">
<label class="control-label" for="username">Username
</label>
<div class="controls">
<input id="username" type="text" name="username" maxlength="30" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="password">Password
</label>
<div class="controls">
<input type="password" name="password" id="password" />
</div>
</div>
</div>
<div class="modal-footer">
<span class="error">
</span>
<span class="button primary" id="sign-in" data-control="site-login">
<span>{% trans "Sign in" $}
</span>
</span>
</div>
</fieldset>
</form>
</div>
</script>
<script type="text/template" id="template-comment-reply">
<form>
<div class="control-group tooltip right">
<textarea name="content"></textarea>
<span class="hovertext error" data-control="error" data-content="comment-error"><span class="arrow"></span><span class="text"></span></span>
<span class="small-text">You have <span id="chars-left-<%- comment_id %>">500</span> characters left.</span>
</div>
<div class="control-group">
<div class="button small" data-parent-thread="<%- thread_id %>" data-commentee-id="<%- commentee_id %>" data-control="post"><a href="#null">Post</a></div>
<div class="button small grey" data-control="cancel"><a href="#null">Cancel</a></div>
<span class="notification"></span>
</div>
</form>
</script>
<script type="text/template" id="template-deletion-canceled">
<div class="deletion-canceled">
<div class="form">
<p>
Your account was scheduled for deletion but you logged in. Your account has been reactivated. If you didn’t request for your account to be deleted, you should <a href="/accounts/password_change/">change your password</a> to make sure your account is secure.
</p>
</div>
</div>
</script>
<script type="text/template" id="template-unsupported-browser">
<div class="unsupported-browser banner" data-cue="unsupported_browser">
<div class="container">
<span>Scratch works best on newer browsers. We suggest you upgrade to <a href="/info/faq/#requirements">a supported browser</a>, <a href="/scratch2download/">download the offline editor</a>, <a href="https://en.scratch-wiki.info/wiki/List_of_Bug_Workarounds">or read about common workarounds</a>.</span>
<div class="close">x</div>
</div>
</div>
</script>
<script type="text/template" id="template-unsupported-msie">
<div class="unsupported-browser banner" data-cue="unsupported_browser">
<div class="container">
<span>Scratch will stop supporting Internet Explorer 8 on April 30, 2015. We suggest you upgrade to <a href="/info/faq/#requirements">a supported browser</a>, <a href="/scratch2download/">download the offline editor</a>, or <a href="https://en.scratch-wiki.info/wiki/List_of_Bug_Workarounds">read about common workarounds</a>.</span>
<div class="close">x</div>
</div>
</div>
</script>
<!-- load javascript translation catalog, and javascript fuzzy date library -->
<script type="text/javascript" src="/jsi18n/"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__/js/lib/jquery.timeago.settings.js"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//js/apps/registration/main.js"></script>
<script type="text/javascript" src="//cdn.scratch.mit.edu/scratchr2/static/__507918f8a1bdce8119c4a095642a8c5f__//js/apps/global.js"></script>
<script>
Scratch.NotificationPollTime = 300000;
</script>
<script>
$(document).on("accountnavready", function(e){
$('#topnav .messages').notificationsAlert();
});
</script>
</body>
<!-- Site Version: 3.2019.08.08.hotfix.3_2019_08_08_20_25 -->
</html>
]
end
- 1156276519
-
 Scratcher
Scratcher
35 posts
Sound Editor Update
when green flag clicked
play sound [hello]
set volume to (1) %
say [I can't hear you] for (2) secs
set volume to (999999999999) %
play sound [hello]
say [Can you hear me now] for (2) secs
say [...] for (10000) secs
Last edited by 1156276519 (Aug. 24, 2019 13:16:06)
- SuperKamekArea
-
 Scratcher
Scratcher
500+ posts
Sound Editor Update
snippedNo Spamming
NOTE: I have left scratch, see my featured project for more info


bump


▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
██░▄▄░██▄██░▄▀▄░█░▄▀▄░█░▄▄███░▄▄▀█░▄▄▀████▄██░▄▄▀█▄░▄█░▄▄█░▄▄▀█░▄▄▀█░▄▄█▄░▄
██░█▀▀██░▄█░█▄█░█░█▄█░█░▄▄███░▀▀░█░██░████░▄█░██░██░██░▄▄█░▀▀▄█░██░█░▄▄██░█
██░▀▀▄█▄▄▄█▄███▄█▄███▄█▄▄▄███▄██▄█▄██▄███▄▄▄█▄██▄██▄██▄▄▄█▄█▄▄█▄██▄█▄▄▄██▄█
▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀















 OMG finally I can make different tones
OMG finally I can make different tones