Discuss Scratch
- Discussion Forums
- » Advanced Topics
- » Scratch Project Embed CSS Trick
![[RSS Feed] [RSS Feed]](//cdn.scratch.mit.edu/scratchr2/static/__f17a70240ea1b997b429416c7f10eabf__//djangobb_forum/img/feed-icon-small.png)
- iTweak0r
-
 Scratcher
Scratcher
100+ posts
Scratch Project Embed CSS Trick
I found out that using some clever JavaScript and CSS, you can make the top bar with the Green Flag and Stop Sign disappear on an embedded project.
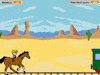
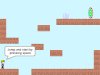
Here's the code, using my project “Flyer 4.1”:
An example of using this is to make a Scratch game on your site look more like a professional Flash game. Do you have any questions or comments?
Edit: Here's a better one made by a replier.
Here's the code, using my project “Flyer 4.1”:
<div style="overflow-y: hidden; height: 372px;" id="applet"> <iframe allowtransparency="true" width="485" height="402" src="http://scratch.mit.edu/projects/embed/2801222/?autostart=true" frameborder="0" allowfullscreen></iframe> <br/><br/> </div> <script> var objDiv = document.getElementById("applet"); objDiv.scrollTop = 38; </script>
Edit: Here's a better one made by a replier.
<div style="overflow-y: hidden; height: 720px; overflow-x: hidden; width: 960px;" id="applet"> <iframe style="margin-top:-70px; margin-left:-12px;" allowtransparency="false" width="980" height="820" bgcolor=#F11111 src="http://scratch.mit.edu/projects/embed/30014850/?autostart=true" allowfullscreen></iframe> <br/><br/> </div>
Last edited by iTweak0r (March 1, 2015 18:21:29)
Specs 1 (main): Safari on MacBook Pro; Late 2008; Core 2 Duo @2.4GHz; 8GB 1067MHz DDR3 RAM; Mac OS X 10.10;
Specs 2: Firefox on Lenovo Yoga 13; Core i7 @2.0GHz; 8GB 1600MHz DDR3 RAM;
tri-boots Windows 10 Pro, Mac OS X 10.10, and Ubuntu 14.01 LTS;
All have the latest version of Flash.
- scratchisthebest
-
 Scratcher
Scratcher
1000+ posts
Scratch Project Embed CSS Trick
No javascript needed ! Here's my “remix”
margin-top:-38px; is a negative value, so instead of pushing the iframe downwards, it gets pulled upwards.
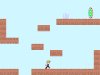
<div style="overflow-y: hidden; height: 372px;" id="applet"> <iframe style="margin-top:-38px;" allowtransparency="true" width="485" height="402" src="http://scratch.mit.edu/projects/embed/2801222/?autostart=true" frameborder="0" allowfullscreen></iframe> <br/><br/> </div>
margin-top:-38px; is a negative value, so instead of pushing the iframe downwards, it gets pulled upwards.
I am a Lava Expert
- SuperSmashScratch
-
 Scratcher
Scratcher
1000+ posts
Scratch Project Embed CSS Trick
Cool! I'll try to use that 

Bush hid the sig
- frodewin
-
 Scratcher
Scratcher
500+ posts
Scratch Project Embed CSS Trick
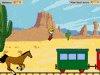
Thanks a lot for this! I modified the offset a bit, since at -38px there was still a part of the frame visible, -39px did the job:
<div style="overflow-y: hidden; height: 372px;" id="applet"> <iframe style="margin-top:-39px;" allowtransparency="true" width="485" height="402" src="http://scratch.mit.edu/projects/embed/14657795/?autostart=false" frameborder="0" allowfullscreen></iframe> <br/><br/> </div>
Last edited by frodewin (Sept. 12, 2014 14:40:07)
- MegaApuTurkUltra
-
 Scratcher
Scratcher
1000+ posts
Scratch Project Embed CSS Trick
No javascript needed ! Here's my “remix”Dem hax. Awesome.<div style="overflow-y: hidden; height: 372px;" id="applet"> <iframe style="margin-top:-38px;" allowtransparency="true" width="485" height="402" src="http://scratch.mit.edu/projects/embed/2801222/?autostart=true" frameborder="0" allowfullscreen></iframe> <br/><br/> </div>
margin-top:-38px; is a negative value, so instead of pushing the iframe downwards, it gets pulled upwards.
$(".box-head")[0].textContent = "committing AT crimes since $whenever"
- frodewin
-
 Scratcher
Scratcher
500+ posts
Scratch Project Embed CSS Trick
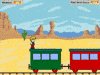
I made a version that scales up to 640x480 and cuts out exactly the game window (at least on my browser):
<div style="overflow-y: hidden; height: 480px; overflow-x: hidden; width: 640px;" id="applet"> <iframe style="margin-top:-56px; margin-left:-11px;" allowtransparency="false" width="658" height="552" bgcolor=#220000 src="http://scratch.mit.edu/projects/embed/14657795/?autostart=true" allowfullscreen></iframe> <br/><br/> </div>
- goldfish678
-
 Scratcher
Scratcher
1000+ posts
Scratch Project Embed CSS Trick
Very useful. Now all we need to do is hide the ‘loading project’ thing and replace it with a regular loading symbol XD
- scratchisthebest
-
 Scratcher
Scratcher
1000+ posts
Scratch Project Embed CSS Trick
Here's a page with all of the different methods so people can compare.Thank you! Great project choice too

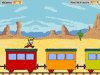
At least for me, Version 3 seems to be missing a top border (as it should) but the left, right, and bottom borders are still there. SO, I proudly present Version 5! lol, when will it end?!?!
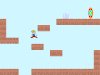
<div style="overflow: hidden; height: 360px; width:480px;" id="applet"> <iframe style="margin-top:-39px; margin-left:-2px;" allowtransparency="true" width="485" height="402" src="http://scratch.mit.edu/projects/embed/26657343/?autostart=true" frameborder="0" allowfullscreen></iframe> </div>
I am a Lava Expert
- PullJosh
-
 Scratcher
Scratcher
1000+ posts
Scratch Project Embed CSS Trick
It looks like the bottom border is still there on yours.Here's a page with all of the different methods so people can compare.Thank you! Great project choice too
At least for me, Version 3 seems to be missing a top border (as it should) but the left, right, and bottom borders are still there. SO, I proudly present Version 5! lol, when will it end?!?!<div style="overflow: hidden; height: 360px; width:480px;" id="applet"> <iframe style="margin-top:-39px; margin-left:-2px;" allowtransparency="true" width="485" height="402" src="http://scratch.mit.edu/projects/embed/26657343/?autostart=true" frameborder="0" allowfullscreen></iframe> </div>

I present: version 6!
(No, not six factorial. Just six.)
<div style="overflow: hidden; height: 359px; width:480px;" id="applet">
<iframe style="margin-top:-40px; margin-left:-2px;" allowtransparency="true" width="485" height="402" src="http://scratch.mit.edu/projects/embed/26657343/" frameborder="0" allowfullscreen></iframe>
</div>
Also, an updated version of the page.
- iProductions
-
 Scratcher
Scratcher
19 posts
Scratch Project Embed CSS Trick
Wow, I can't believe that I got so many replies on this! Thanks ^o^
- s218029
-
 Scratcher
Scratcher
100+ posts
Scratch Project Embed CSS Trick
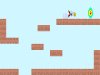
<iframe allowtransparency=“true” width=“485” height=“402” src="http://scratch.mit.edu/projects/embed/26719863/?autostart=false“ frameborder=”0" allowfullscreen></iframe>
Who Needs Signatures?
…
This signature is bad.
- s218029
-
 Scratcher
Scratcher
100+ posts
Scratch Project Embed CSS Trick
<div style=“overflow-y: hidden; height: 372px;” id=“applet”>
<iframe allowtransparency=“true” width=“485” height=“402” src="http://scratch.mit.edu/projects/embed/2801222/?autostart=true“ frameborder=”0“ allowfullscreen></iframe>
<br/><br/>
</div>
<script>
var objDiv = document.getElementById(”applet");
objDiv.scrollTop = 38;
</script>
<iframe allowtransparency=“true” width=“485” height=“402” src="http://scratch.mit.edu/projects/embed/2801222/?autostart=true“ frameborder=”0“ allowfullscreen></iframe>
<br/><br/>
</div>
<script>
var objDiv = document.getElementById(”applet");
objDiv.scrollTop = 38;
</script>
Who Needs Signatures?
…
This signature is bad.
- MegaApuTurkUltra
-
 Scratcher
Scratcher
1000+ posts
Scratch Project Embed CSS Trick
True. Maybe it is necroposting then.Maybe it isn't, but it doesn't really add anything useful to the discussion.It's been less than 2 weeks between that post and the last one so I don't think it's really necroposting, but ok.Please don't necropostCool! I'll try to use thathi
$(".box-head")[0].textContent = "committing AT crimes since $whenever"
- frodewin
-
 Scratcher
Scratcher
500+ posts
Scratch Project Embed CSS Trick
Maybe it isn't, but it doesn't really add anything useful to the discussion.It's been less than 2 weeks between that post and the last one so I don't think it's really necroposting, but ok.Please don't necropostCool! I'll try to use thathi
But then posting number #17 and #18 (by s218029) is also guilty of this problem. I didn't wanna say anything on this, but the code posted there was just project spam and did not contribute to the embedded CSS trick discussion. On the other hand, SuperSmashScratch's post didn't cost me time to check something and it was a postive message on the results we elaborated in this thread, which I personally found very encouraging.
edit rechecked code from posting #18, appears to be css-trick, but does not work at all.
Last edited by frodewin (Sept. 28, 2014 16:13:13)
- frodewin
-
 Scratcher
Scratcher
500+ posts
Scratch Project Embed CSS Trick
Maybe it isn't, but it doesn't really add anything useful to the discussion.It's been less than 2 weeks between that post and the last one so I don't think it's really necroposting, but ok.Please don't necropostCool! I'll try to use thathi
But then posting number #17 and #18 (by s218029) is also guilty of this problem. I didn't wanna say anything on this, but the code posted there was just project spam and did not contribute to the embedded CSS trick discussion. On the other hand, SuperSmashScratch's post didn't cost me time to check something and it was a postive message on the results we elaborated in this thread, which I personally found very encouraging.
edit rechecked code from posting #18, appears to be css-trick, but does not work at all.
What I mean is let's not be too nitpicky about what is useful or not.
- s218029
-
 Scratcher
Scratcher
100+ posts
Scratch Project Embed CSS Trick
But then posting number #17 and #18 (by s218029) is also guilty of this problem. I didn't wanna say anything on this, but the code posted there was just project spam and did not contribute to the embedded CSS trick discussion. On the other hand, SuperSmashScratch's post didn't cost me time to check something and it was a postive message on the results we elaborated in this thread, which I personally found very encouraging.
edit rechecked code from posting #18, appears to be css-trick, but does not work at all.
Hey!
edit rechecked code from posting #18, appears to be css-trick, but does not work at all.
Hey!
Who Needs Signatures?
…
This signature is bad.
- iTweak0r
-
 Scratcher
Scratcher
100+ posts
Scratch Project Embed CSS Trick
Can we get back on topic?
Specs 1 (main): Safari on MacBook Pro; Late 2008; Core 2 Duo @2.4GHz; 8GB 1067MHz DDR3 RAM; Mac OS X 10.10;
Specs 2: Firefox on Lenovo Yoga 13; Core i7 @2.0GHz; 8GB 1600MHz DDR3 RAM;
tri-boots Windows 10 Pro, Mac OS X 10.10, and Ubuntu 14.01 LTS;
All have the latest version of Flash.
- PinballX
-
 Scratcher
Scratcher
26 posts
Scratch Project Embed CSS Trick
<iframe allowtransparency=“true” width=“485” height=“402” src="http://scratch.mit.edu/projects/embed/29416872/?autostart=false“ frameborder=”0" allowfullscreen></iframe>
- Discussion Forums
- » Advanced Topics
-
» Scratch Project Embed CSS Trick
![[RSS Feed] [RSS Feed]](//cdn.scratch.mit.edu/scratchr2/static/__f17a70240ea1b997b429416c7f10eabf__//djangobb_forum/img/feed-icon-small.png)