Discuss Scratch
- Discussion Forums
- » Advanced Topics
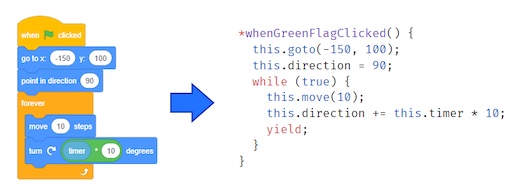
- » Leopard: Edit Scratch projects as JavaScript code
![[RSS Feed] [RSS Feed]](//cdn.scratch.mit.edu/scratchr2/static/__f17a70240ea1b997b429416c7f10eabf__//djangobb_forum/img/feed-icon-small.png)
- NFlex23
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
They actually do work for some, like simple 3d wireframes3D projects dont workCould you please link to some broken projects so that I can take a look?

Last edited by NFlex23 (July 9, 2020 18:59:57)
Help improve the Advanced Topics (Really!)
Before you create a topic:
Always search for duplicates or other similar topics before making an umbrella topic, e.g., “The Mac Topic”.
- Is it about something you are planning on making but haven't made yet? If so, please wait to post until you have created a working prototype. This is a key factor to keeping the ATs as clean as possible.
- The ATs aren't technical support. It is perfectly valid to ask questions about things related to programming, but not issues with external websites, apps, or devices. Most sites have their own support system; try asking there!
- Is it related to something you are making in Scratch? (This includes OSes and other Scratch projects) If so, please post in Collaboration, Show and Tell, or another similar forum.
- Is your topic questionably “advanced”? Try browsing the other forums to see if your topic fits better in one of those.
- Issues with Scratch itself should be put in Bugs and Glitches.


- Sheep_maker
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
If so, I assumeMaybe the watchers could show objects as a two-column list with keys and values on either side. Maybe for Sets and Maps, it could intelligently detect iterable values (eg `typeof value[Symbol.iterator] === ‘function’`) and show them as a list?would produce a watcher with a “…”?a = {};
a.a = a;
What about Maps and Sets and everything else on this page?
- Sheep_maker This is a kumquat-free signature. :P
This is my signature. It appears below all my posts. Discuss it on my profile, not the forums. Here's how to make your own.
.postsignature { overflow: auto; } .scratchblocks { overflow-x: auto; overflow-y: hidden; }
- theXliner
-
 Scratcher
Scratcher
83 posts
Leopard: Edit Scratch projects as JavaScript code
Wait, we're working on the variable GUI now?
- -Rex-
-
 Scratcher
Scratcher
500+ posts
Leopard: Edit Scratch projects as JavaScript code
That’s the obvious solution for displaying objects, but it doesn’t cover more specific details. I’m thinking objects within objects could be displayed recursively to a limited depth to increase performance.If so, I assumeMaybe the watchers could show objects as a two-column list with keys and values on either side. Maybe for Sets and Maps, it could intelligently detect iterable values (eg `typeof value[Symbol.iterator] === ‘function’`) and show them as a list?would produce a watcher with a “…”?a = {};
a.a = a;
What about Maps and Sets and everything else on this page?
Hopefully there is at least some kind of default behavior (that actually displays information) if a program doesn’t define a new function.
- -Rex-
-
 Scratcher
Scratcher
500+ posts
Leopard: Edit Scratch projects as JavaScript code
Also, would it be possible for a function to create an interactive watcher (similar to Chrome dev tools)?
- PullJosh
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
Good news! Variable watchers work now! 
Another day, another update. Variables and lists now appear on-screen just as they do in Scratch.
Variables and lists now appear on-screen just as they do in Scratch.

Bonus Features
In addition to showing and hiding variables, you can modify lots of other properties on the fly. Here's how:

Another day, another update.
 Variables and lists now appear on-screen just as they do in Scratch.
Variables and lists now appear on-screen just as they do in Scratch.Arrays are the only data type that currently get special treatment. Everything else is simply converted to a string. (Objects will appear as [object Object] in the watcher. I can probably make the stringification more clever in a future update. For now, you can improve this manually by watching JSON.stringify(yourObject) instead.)Any JavaScript expression, computed any way you want, can be displayed in a watcher.Will there also be default functions for each of Javascript's data types? […] What about Maps and Sets and everything else on this page?
Maybe the watchers could show objects as a two-column list with keys and values on either side. Maybe for Sets and Maps, it could intelligently detect iterable values (eg `typeof value[Symbol.iterator] === ‘function’`) and show them as a list?I can totally imagine creating better visualizations for a variety of data structures in the future. For now, I'm going to publish what I have so that people can start using it.
Wait, we're working on the variable GUI now?We're done with that now!

Also, would it be possible for a function to create an interactive watcher (similar to Chrome dev tools)?You can already customize the behavior of the slider, which is the tiny version of this. Building more complex variable UIs seems possible, but quite difficult.
Bonus Features
In addition to showing and hiding variables, you can modify lots of other properties on the fly. Here's how:
this.watchers.myVariable.visible = true; // Show/hide this.watchers.myVariable.label = "My Snazzy Variable"; // Rename watcher -- doesn't need to match variable name! this.watchers.myVariable.color = Color.hsv(0, 100, 100); // Set watcher color directly this.watchers.myVariable.color.h += 10; // Modify existing color this.watchers.myVariable.x = 100; // Set x/y position (top left corner of watcher, measured in Scratch coordinates -- 0 is the center) this.watchers.myVariable.width = 200; // Set fixed width/height (or set to undefined for automatic sizing in either dimension) this.watchers.myVariable.style = "large"; // Switch between "normal", "large", and "slider" this.watchers.myVariable.min = 50; // Set slider min/max values this.watchers.myVariable.step = 10; // Set precision of slider (in this case, snaps to nearest multiple of 10)
- Maximouse
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
Bonus FeaturesThat's great! Looks like Leopard will be the “thing to try after Scratch” soon.
In addition to showing and hiding variables, you can modify lots of other properties on the fly. Here's how:this.watchers.myVariable.visible = true; // Show/hide this.watchers.myVariable.label = "My Snazzy Variable"; // Rename watcher -- doesn't need to match variable name! this.watchers.myVariable.color = Color.hsv(0, 100, 100); // Set watcher color directly this.watchers.myVariable.color.h += 10; // Modify existing color this.watchers.myVariable.x = 100; // Set x/y position (top left corner of watcher, measured in Scratch coordinates -- 0 is the center) this.watchers.myVariable.width = 200; // Set fixed width/height (or set to undefined for automatic sizing in either dimension) this.watchers.myVariable.style = "large"; // Switch between "normal", "large", and "slider" this.watchers.myVariable.min = 50; // Set slider min/max values this.watchers.myVariable.step = 10; // Set precision of slider (in this case, snaps to nearest multiple of 10)
- Jeffalo
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
it pretty much already is in my books!Bonus FeaturesThat's great! Looks like Leopard will be the “thing to try after Scratch” soon.
In addition to showing and hiding variables, you can modify lots of other properties on the fly. Here's how:this.watchers.myVariable.visible = true; // Show/hide this.watchers.myVariable.label = "My Snazzy Variable"; // Rename watcher -- doesn't need to match variable name! this.watchers.myVariable.color = Color.hsv(0, 100, 100); // Set watcher color directly this.watchers.myVariable.color.h += 10; // Modify existing color this.watchers.myVariable.x = 100; // Set x/y position (top left corner of watcher, measured in Scratch coordinates -- 0 is the center) this.watchers.myVariable.width = 200; // Set fixed width/height (or set to undefined for automatic sizing in either dimension) this.watchers.myVariable.style = "large"; // Switch between "normal", "large", and "slider" this.watchers.myVariable.min = 50; // Set slider min/max values this.watchers.myVariable.step = 10; // Set precision of slider (in this case, snaps to nearest multiple of 10)
i have so many ideas!!!!!
scratch team summer engineering intern
- theXliner
-
 Scratcher
Scratcher
83 posts
Leopard: Edit Scratch projects as JavaScript code
Hmm, I may not be able to convert thee scratch projects into pygame, but I probably can work on the parsing of sbJSON (That's what I call the ugly JSON the projects give you). My not-even-done work is available on GitHub (I made it public) here
- theXliner
-
 Scratcher
Scratcher
83 posts
Leopard: Edit Scratch projects as JavaScript code
Oh yeah! One more thing:(username)Could equal toorPullJoshUser
I had a suggestion.
- theXliner
-
 Scratcher
Scratcher
83 posts
Leopard: Edit Scratch projects as JavaScript code
I found a bug…
https://scratch.mit.edu/projects/404460394/ (This is one of my projects)
NUMBER 1: The intro is crazily faster
NUMBER 2: The key detection is glitchier. (Type in ‘the test’, everything after space is off, it disappears)
Try it on Leopard: https://leopardjs.now.sh/?id=404460394
Try it on scratch: https://scratch.mit.edu/projects/404460394/
https://scratch.mit.edu/projects/404460394/ (This is one of my projects)
NUMBER 1: The intro is crazily faster
NUMBER 2: The key detection is glitchier. (Type in ‘the test’, everything after space is off, it disappears)
Try it on Leopard: https://leopardjs.now.sh/?id=404460394
Try it on scratch: https://scratch.mit.edu/projects/404460394/
Last edited by theXliner (July 10, 2020 17:48:35)
- PullJosh
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
Also, My driving engine vs30fps projects are next on the docket. I'm planning to make framerate a configuration option for the project. Hopefully it's doable!
The unrealistic, way faster, leopard version

Does leopard do pen?It should!
 Not sure why the speedometer looks funky in Leopard. I'll investigate when I get the chance.
Not sure why the speedometer looks funky in Leopard. I'll investigate when I get the chance.- PullJosh
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
What problem does this solve?Oh yeah! One more thing:(username)Could equal toorPullJoshUser
I had a suggestion.
- Boomer001
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
Sure!Also, My driving engine vs30fps projects are next on the docket. I'm planning to make framerate a configuration option for the project. Hopefully it's doable!
The unrealistic, way faster, leopard version
// This code below needs to be somewhere at the top of your code fps = 1000 / 30; // Replace the 30 with any value you want for the FPS! then = Date.now(); // This code below needs to be in the requestAnimationFrame (step) code now = Date.now(); elapsed = now - then; if (elapsed > fps) { then = now - (elapsed % fps); // YOUR CODE HERE };
Last edited by Boomer001 (July 10, 2020 19:24:24)
::::::::: :::::::: :::::::: :::: :::: :::::::::: ::::::::: ::::::: ::::::: ::: :+: :+: :+: :+: :+: :+: +:+:+: :+:+:+ :+: :+: :+: :+: :+: :+: :+: :+:+: +:+ +:+ +:+ +:+ +:+ +:+ +:+ +:+:+ +:+ +:+ +:+ +:+ +:+ :+:+ +:+ :+:+ +:+ +#++:++#+ +#+ +:+ +#+ +:+ +#+ +:+ +#+ +#++:++# +#++:++#: +#+ + +:+ +#+ + +:+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+# +#+ +#+# +#+ +#+ #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# ######### ######## ######## ### ### ########## ### ### ####### ####### #######

- PullJosh
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
Projects now run at 30fps by default (the same as Scratch)!
You can still opt-in to 60fps by changing the frameRate option in index.js.
This will ensure that more projects run the same way they do on Scratch. And if you prefer a smoother project, it's easy to make that change yourself!
(This update was not as challenging as I expected.)
You can still opt-in to 60fps by changing the frameRate option in index.js.
This will ensure that more projects run the same way they do on Scratch. And if you prefer a smoother project, it's easy to make that change yourself!

(This update was not as challenging as I expected.)
- theXliner
-
 Scratcher
Scratcher
83 posts
Leopard: Edit Scratch projects as JavaScript code
Projects now run at 30fps by default (the same as Scratch)!Nice! (I'm kinda happy I contributed )
You can still opt-in to 60fps by changing the frameRate option in index.js.
This will ensure that more projects run the same way they do on Scratch. And if you prefer a smoother project, it's easy to make that change yourself!
(This update was not as challenging as I expected.)
Last edited by theXliner (July 10, 2020 20:50:48)
- SausageMcSauce
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
I tried my project ‘Japanese Food Simulator’ (my latest project). However, the only thing that did not work was the game ending when the ‘lives’ variable reaches 0, causing it to go into negative values.
I think it is because the stop all block has not been implemented in Leopard yet.
I think it is because the stop all block has not been implemented in Leopard yet.
- Jeffalo
-
 Scratcher
Scratcher
1000+ posts
Leopard: Edit Scratch projects as JavaScript code
Projects now run at 30fps by default (the same as Scratch)!awesome! i think that fixed https://leopardjs.now.sh/?id=322002554
You can still opt-in to 60fps by changing the frameRate option in index.js.
This will ensure that more projects run the same way they do on Scratch. And if you prefer a smoother project, it's easy to make that change yourself!
(This update was not as challenging as I expected.)
edit:
it's still kinda broken
firstly the array watcher counts from 0 which makes sense in javascript but seems a bit odd for scratch
secondly sometimes pressing play will cause the buttons to slide too far away
and thirdly my charatcer disapears when i start any level not in the make mode
edit edit
fourthly level codes behave really differently for some reason (its really wack)
edit edit edit:
fifthly saving and loading in make mode causes some really weird things (undefined inside the code) and crashed the chrome tab i was on
really wack
but plake is a huge project and i didn't really expect it to work because it pratically just barely works in things like forkphorus
really cool work on leopard so far though i can't wait to see how this'll be in the future
Last edited by Jeffalo (July 11, 2020 12:04:12)
scratch team summer engineering intern
- Devin_Scratch
-
 Scratcher
Scratcher
25 posts
Leopard: Edit Scratch projects as JavaScript code
Leopard seems so cool but the only thing i can get to work is the example and not even a simple test that i made to try it even when i press edit as js 



when I try to use Leopard :: hat events
(It doesn't work :: sensing)and<I get triggered :: stack> ::stack
if<I am mad> :: control
Rage
Then not really because i'm not a rager :: motion
Use Shift+Down to see the rest of my signature!
On Start: :: hat events
Forever If <(Nearest Creature :: sensing)=[Evil Kumquat]> then {
Engage Lasers :: #000000
}else{
Continue Scan :: #000000
} :: control cap
//Use [code] [/code] to type code like this:
//-Snip-
Gif.prototype.flip{
println("(╯⌐■ ͜ʖ■)╯︵ ┻━┻");
file=this.f;
f.flip(H);
};
g = new Gif;
g.upload(Users/devin/downloads/file.gif);
//-Snip-
//This is not actual code

- Discussion Forums
- » Advanced Topics
-
» Leopard: Edit Scratch projects as JavaScript code
![[RSS Feed] [RSS Feed]](//cdn.scratch.mit.edu/scratchr2/static/__f17a70240ea1b997b429416c7f10eabf__//djangobb_forum/img/feed-icon-small.png)